Форматы файлов PNG и SVG невероятно популярны в Интернете, особенно когда речь идет о веб-дизайне. Но как они соотносятся с файлом Lottie? Вот различия между файлами PNG, SVG и Lottie, а также когда вы можете использовать каждый тип файла.
Что такое PNG?
Формат файла PNG (Portable Network Graphics) изначально был разработан для замены GIF (формата обмена графическими данными) — GIF поддерживают только 256 цветов, а PNG — целых 16 миллионов цветов. Благодаря этому файлы PNG отлично подходят для отображения высококачественных фотографий. Это один из самых популярных форматов файлов изображений, используемых сегодня, наряду с JPEG.
Что такое SVG?
Масштабируемая векторная графика (SVG) — это изображения, основанные на XML, языке разметки, похожем на HTML. Они популярны для отображения элементов графического дизайна, таких как логотипы, поскольку их можно увеличивать без потери качества.
Что такое Лотти?
Lottie — это формат файла на основе JSON. По сути, это означает, что это файл, в котором данные об анимации хранятся в виде текста . Файлы Lottie потрясающие (ладно, мы немного предвзяты, но это правда!). Они масштабируются вверх или вниз без потери качества, они очень лёгкие, работают практически на любом устройстве и легко настраиваются.
| PNG | SVG | Lottie | |
| Размер файла | Большой | Небольшой | Небольшой |
| Масштабируемость | Да, но с потерей качества | Да | Да |
| Анимация | Не поддерживается | Поддерживается, но требует CSS или JavaScript | Поддерживается |
| Прозрачность | Поддерживается | Поддерживается | Поддерживается |
| Простота настройки | Средне | Сложно | Элементарно |
| Взаимодействие с пользователем | Не поддерживается | Поддерживается | Поддерживается |
1. Размер файла
Файлы PNG используют сжатие без потерь, что означает, что они не теряют качества изображения при сжатии. Но это также означает, что они имеют тенденцию быть большими, что может замедлить скорость страницы вашего веб-сайта или время загрузки мобильного приложения.
Файлы SVG, как правило, небольшие, но сложные SVG увеличат размер файла.
Анимации Лотти, как правило, крошечные. Он примерно на 600 % меньше, чем GIF , который является популярным форматом анимированных файлов. Это означает, что с помощью файлов Lottie вы можете встраивать богатые анимации на свой веб-сайт, не замедляя его работу.

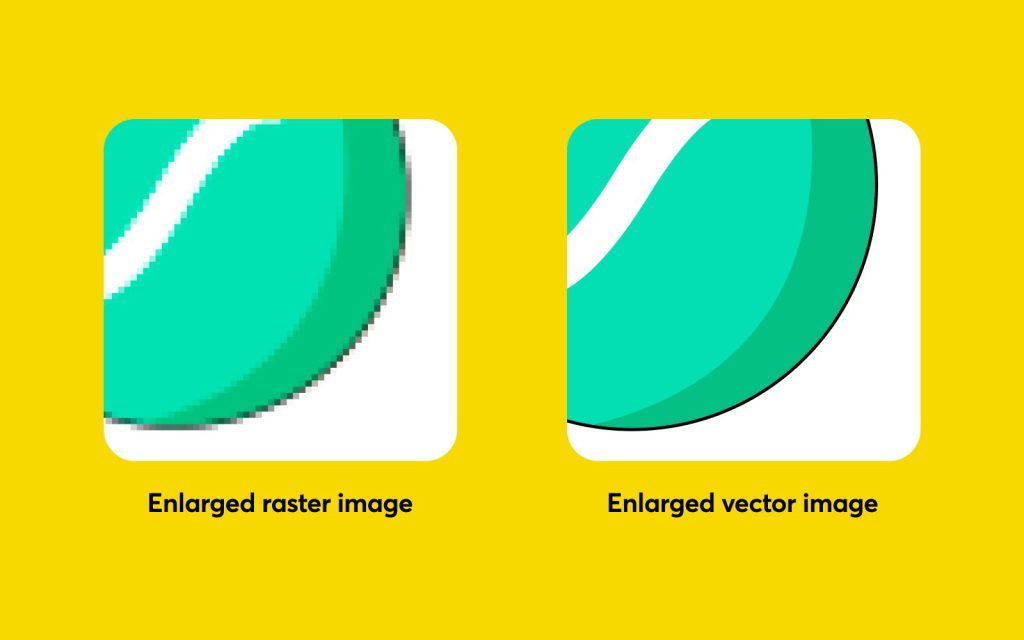
2. Масштабируемость
PNG — это растровый формат файла, что означает, что он состоит из фиксированного количества пикселей. Каждый отдельный пиксель представляет собой крошечный квадрат цвета. В совокупности все пиксели составляют полное изображение. Но поскольку файл PNG состоит из фиксированного количества пикселей, его увеличение может сделать его размытым, так как теперь каждый пиксель растянут, чтобы покрыть большую площадь.
SVG — это векторные форматы, в то время как файлы Lottie в основном основаны на векторах. Это означает, что они состоят не из пикселей, а из точек, соединенных линиями и кривыми. Они генерируются математическими формулами. Поскольку анимации SVG и Lottie вычисляются, а не состоят из конечного числа пикселей, их можно масштабировать бесконечно вверх или вниз без потери качества изображения.
3. Анимация
Файлы PNG изначально не поддерживают анимацию. Если вам нужно анимировать PNG, вам придётся использовать формат файла Animated PNG (или APNG) . Это включает в себя использование ассемблера APNG для объединения последовательности изображений PNG в анимацию, но этот формат широко не используется.
Файл SVG сам по себе является статическим. Чтобы анимировать SVG, вам нужно манипулировать им с помощью CSS или JavaScript (JS) или того и другого. Однако в веб-документах MDN отмечается, что SVG могут быстро усложняться, а сложные SVG могут занимать много времени в браузере — это может снизить скорость вашей страницы.
С другой стороны, формат файла Lottie действительно великолепен, когда дело доходит до анимации. Анимации Lottie создаются с помощью Adobe After Effects или другого графического и анимационного программного обеспечения , а затем экспортируются как анимация Lottie.
Хотя для создания анимации Lottie может потребоваться опыт моушн-дизайна, вам не нужно ничего знать об анимации или коде, чтобы начать использовать анимацию Lottie. Да, работа с анимацией Lottie не требует написания кода. Вы можете загружать, настраивать и встраивать тысячи бесплатных анимаций Lottie в LottieFiles как для личных, так и для коммерческих проектов.
4. Прозрачность
Все форматы файлов PNG, SVG и Lottie поддерживают прозрачность. Это отличается от других популярных типов файлов изображений, таких как JPEG или GIF, которые не поддерживают прозрачность.
Изображения с прозрачным фоном могут быть полезны, так как они гармонируют с дизайном вашего веб-сайта или мобильного приложения. Вам не понадобятся варианты одного и того же изображения с разными цветами фона только для разных вариантов использования.
5. Простота настройки
Файлы PNG можно редактировать с помощью любого программного обеспечения для редактирования изображений, такого как Adobe Photoshop, Adobe Lightroom или программы обработки изображений GNU (GIMP). Но это может потребовать некоторой кривой обучения. Например, если вы хотите изменить цвет объекта на фотографии с помощью Adobe Photoshop, вам потребуется некоторое знакомство с программным обеспечением, а также базовые навыки редактирования изображений.
Настройка файлов SVG также требует обучения. Чтобы отредактировать файл SVG, вам нужно использовать редакторы векторной графики, такие как Adobe Illustrator или Inkscape. Если вы используете встроенный SVG (т. е. напрямую добавляете код SVG вместо встраивания файла SVG) в свой HTML-документ, вы должны редактировать его с помощью CSS и JavaScript. С другой стороны, для простых настроек вы можете попробовать редактор значков Iconscout — это бесплатный онлайн-редактор SVG, который позволяет редактировать цвета и штрихи SVG.

На первый взгляд настройка анимации Lottie может показаться сложной — в конце концов, это анимация, а не просто статичные иллюстрации. Но редактировать анимацию Lottie может быть легко. Вот несколько способов, как для технических, так и для нетехнических специалистов:
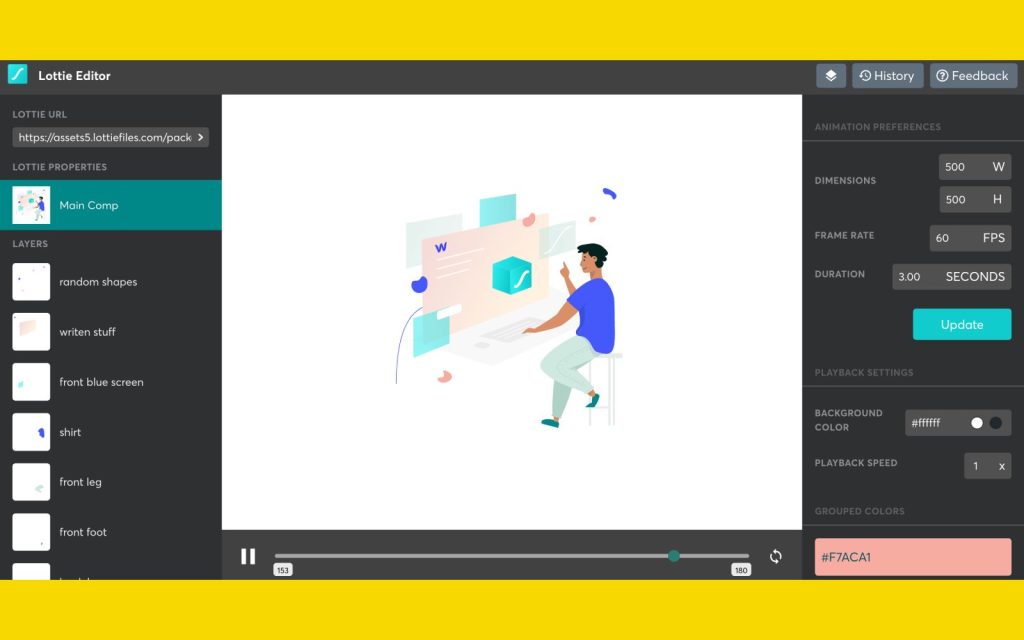
- С помощью редактора Lottie. Вы можете использовать редактор Lottie для изменения цветов, скорости, частоты кадров, размеров и многого другого, даже если вы ничего не знаете о моушн-дизайне. Вот пошаговое руководство по редактированию анимации с помощью редактора Lottie .
- Редактируя Lottie JSON напрямую — вы также можете редактировать Lottie JSON напрямую, используя редактор Lottie JSON или редактор кода. Например, вот как изменить цвета анимации Lottie с помощью редактора Lottie JSON или в Visual Studio Code.
- С помощью веб-плеера Lottie . Используйте веб-плеер Lottie для встраивания анимации Lottie и настройки таких функций, как ширина, высота, скорость анимации и прозрачность фона.
6. Взаимодействие с пользователем
Файлы PNG не поддерживают взаимодействия с пользователем. Конечно, вы можете использовать CSS, чтобы файл PNG реагировал на взаимодействие с пользователем, например, делая изображение ярче, когда пользователь наводит на него курсор. Но эти эффекты ограничены. Кроме того, вы будете применять эффект к PNG-файлу, а не изменять или анимировать его в ответ на взаимодействие.
Встроенный SVG можно настроить так, чтобы он реагировал на взаимодействие с пользователем. Например, вы можете анимировать кнопку SVG, когда пользователь нажимает на неё. Но настройка взаимодействия с пользователем для SVG требует использования CSS и JavaScript.
Наведите курсор, чтобы воспроизвести эту анимацию.
Анимации Lottie также динамичны — их можно настраивать, чтобы реагировать на взаимодействие с пользователем всевозможными способами. Их небольшой размер делает их идеальными для микровзаимодействий в Интернете, например, для анимации кнопок при нажатии. Для простой интерактивности, например, чтобы убедиться, что анимация воспроизводится при наведении курсора, вы можете автоматически сгенерировать код для встраивания с помощью Lottie Web Player.
Чтобы настроить дополнительные интерактивные возможности анимации Lottie, ознакомьтесь с Руководством по интерактивности Lottie Player . Вы можете настроить анимацию Lottie для реагирования на события прокрутки, синхронизировать анимацию с движением курсора и многое другое. Интерактивная библиотека Lottie требует использования JavaScript, но вы можете перейти на любую общедоступную страницу анимации, щёлкнуть «Интерактивность» и сгенерировать нужный код.
Когда имеет смысл работать с файлами PNG, SVG или Lottie?
У каждого формата файла есть области, в которых он сияет, поэтому выберите один в зависимости от вашего варианта использования.
Когда использовать PNG
- Если вам нужно отобразить фотографии высокого качества или статические 3D-иллюстрации
Когда использовать SVG
- Если вам нужно отобразить статичное векторное изображение (например, логотип)
Когда использовать Лотти
- Если вам нужно отобразить анимацию
- Если вы хотите реализовать анимацию, которая реагирует на взаимодействие с пользователем
- Если на вашем веб-сайте используется анимация, и вы хотите оптимизировать ее для последнего времени загрузки
Как конвертировать файлы PNG и SVG в Lottie
Если у вас уже есть файлы PNG и SVG, которые вы хотите преобразовать в Lottie, вот что вы можете сделать.
Преобразование файлов SVG в Lottie
Просто перетащите файл SVG в инструмент LottieFiles SVG to Lottie . Выберите стиль анимации, чтобы придать вашему файлу волшебство движения, а затем загрузите его как Lottie.
Для получения дополнительной информации ознакомьтесь с этой статьёй о том, почему и как конвертировать файлы SVG в формат Lottie . Или следуйте этому пошаговому руководству, чтобы превратить логотип SVG в анимированный логотип Lottie — за считанные минуты!
Преобразование файлов PNG в Lottie
Преобразование растровых файлов PNG в векторные файлы Lottie является более сложной задачей. Вы можете попробовать преобразовать файл PNG в файл SVG с помощью онлайн-инструмента автоматической векторизации, а затем использовать инструмент LottieFiles SVG to Lottie. Но это может работать только с файлами PNG, которые содержат простые 2D-иллюстрации.


