Наконец-то это случилось — вы нашли идеальную анимацию Lottie для своего веб-сайта, приложения или маркетинговых материалов. Есть только одна проблема: возможно, цвета неправильные, она проигрывается слишком быстро или её размеры слишком малы.
Не волнуйтесь. Редактор Lottie позволяет легко редактировать любую анимацию. Используйте его для настройки размеров, слоёв, скорости воспроизведения, частоты кадров, цветов и многого другого, даже если вы не дизайнер. Вы даже можете экспортировать свои анимации в виде стикеров Telegram, чтобы делиться ими с друзьями.
Посмотрите видео: «Редактирование анимацию с помощью LottieEditor«
Узнайте, как редактировать свои анимации, экспортировать их в виде стикеров Telegram и вставлять на веб-сайты, в социальные сети и т. д. Посмотрите руководство ниже или прокрутите вниз, чтобы найти письменную версию.
Подготовьте анимацию Лотти

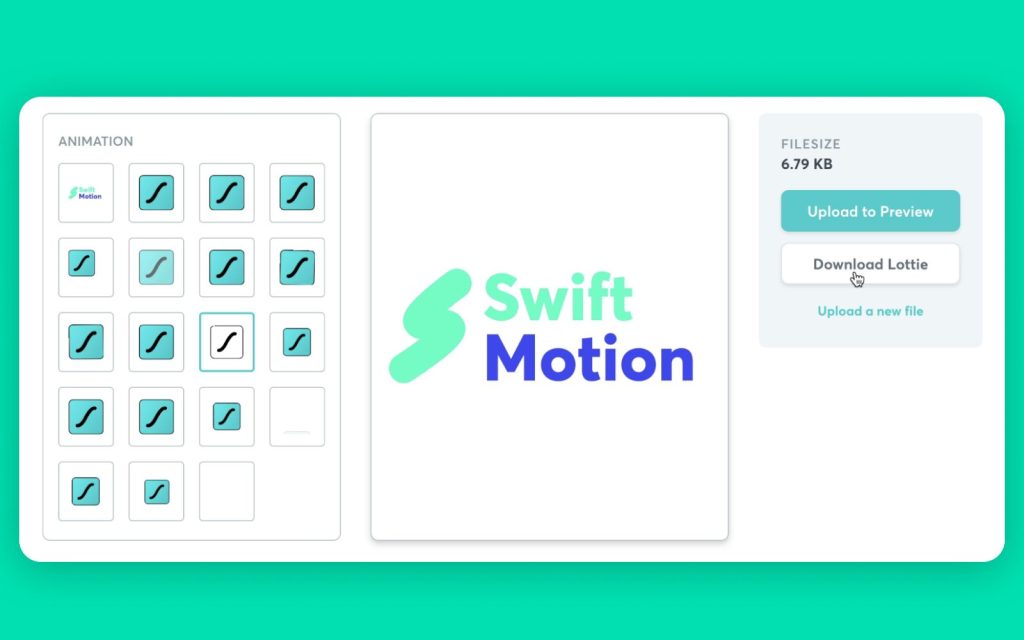
Если у вас еще нет анимации лотти — скажем, у вас есть логотип вашей компании в виде файла SVG — вы можете использовать инструмент SVG to Lottie, чтобы преобразовать его в анимацию Lottie. Всего несколько шагов:
- Перетащите файл SVG в инструмент SVG to Lottie .
- Выберите стиль анимации.
- Нажмите «Загрузить Lottie» или нажмите «Загрузить для предварительного просмотра», чтобы сохранить это на личной панели управления анимацией .
Отредактируйте свою анимацию с помощью LottieEditor

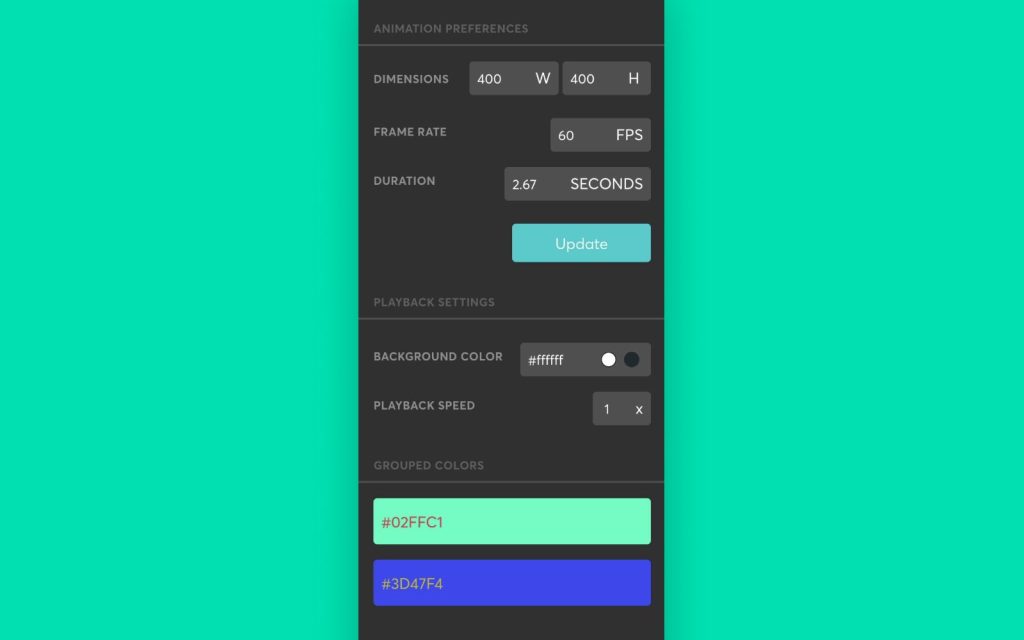
Перетащите файл Lottie в редактор Lottie . Как только Lottie Editor загрузит вашу анимацию, вы сможете редактировать следующие свойства:
- Слои . Если у вас есть элементы на разных слоях, вы можете скрыть или отобразить их. Это может быть полезно для упрощения анимации или избавления от фоновых слоев, которые вам не нужны.
- Размеры . Вы можете изменить ширину и высоту анимации, отредактировав ее размеры.
- Частота кадров . Это относится к количеству отдельных изображений (т. е. кадров), отображаемых в секунду. При более высокой частоте кадров анимация будет казаться более плавной.
- Скорость воспроизведения . Вы можете изменить это, чтобы настроить скорость воспроизведения анимации.
- Продолжительность анимации — это относится к продолжительности вашей анимации в секундах.
- Цвета . Вы можете изменить цвета элементов анимации или изменить цвет фона.
Поэкспериментируйте с этими настройками или посмотрите видео руководство выше, чтобы увидеть, как это работает в действии.
Экспортируйте анимацию Lottie в виде стикера Telegram
Чтобы экспортировать анимацию Lottie в виде стикера Telegram, вам просто нужно убедиться, что он соответствует требованиям Telegram для анимированных стикеров, в том числе:
- Размер вашего стикера должен быть 512х512 пикселей.
- Продолжительность вашей анимации не должна превышать трех секунд.
- Ваша анимация должна быть зациклена.
- Размер вашего стикера не должен превышать 64 КБ.

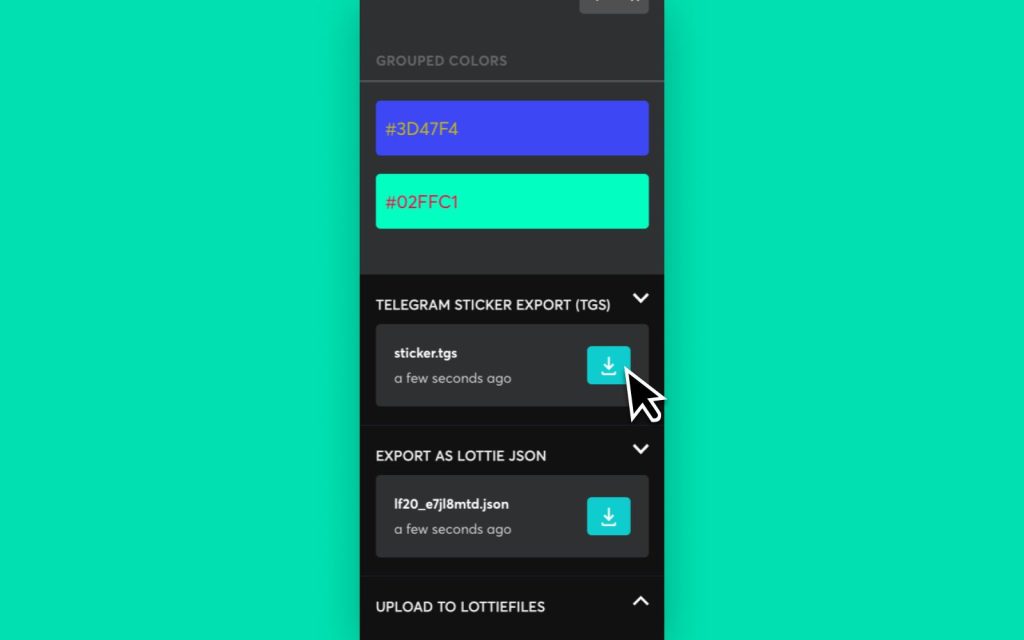
Если ваша анимация соответствуете всем требованиям, вы увидите возможность загрузить её в виде файла TGS — это формат файла Telegram для анимированных стикеров. Чтобы начать использовать стикер, ознакомьтесь с этой статьёй, в которой содержится пошаговое руководство о том, как настроить анимированный стикер в Telegram .
Сохраните отредактированную анимацию в виде файла Lottie JSON

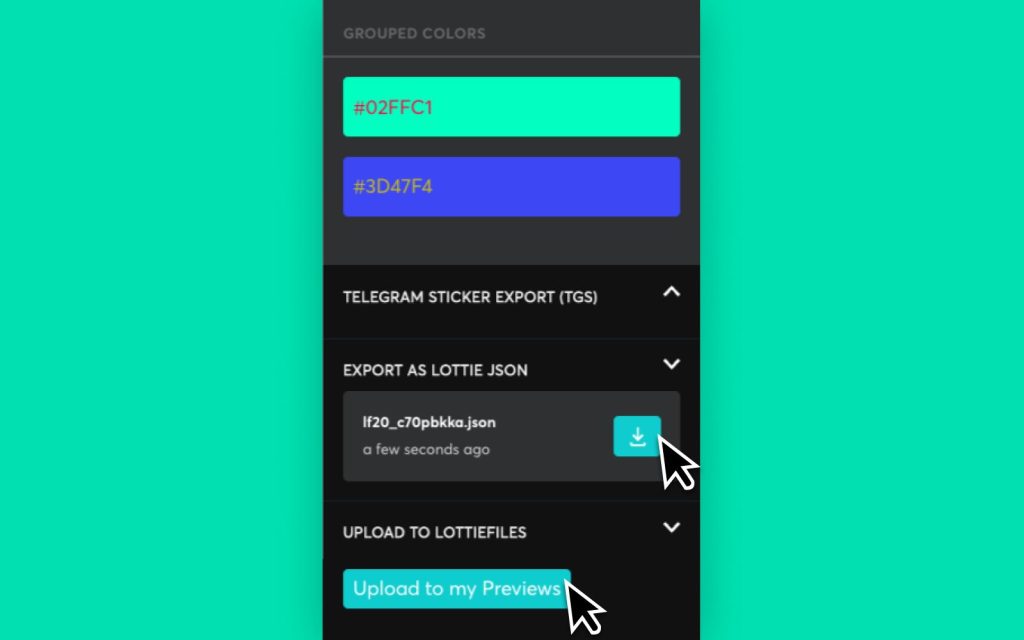
Чтобы сохранить отредактированную анимацию, вы можете выполнить одно из следующих действий:
- Экспорт как Lottie JSON, который загрузит анимацию как файл JSON.
- Нажмите «Загрузить в мои превью», чтобы сохранить копию этой анимации в вашей личной панели управления анимацией.
Используйте анимацию Lottie на веб-сайтах, приложениях, социальных сетях и т. д.

Встроить анимацию Лотти на свой веб-сайт очень просто:
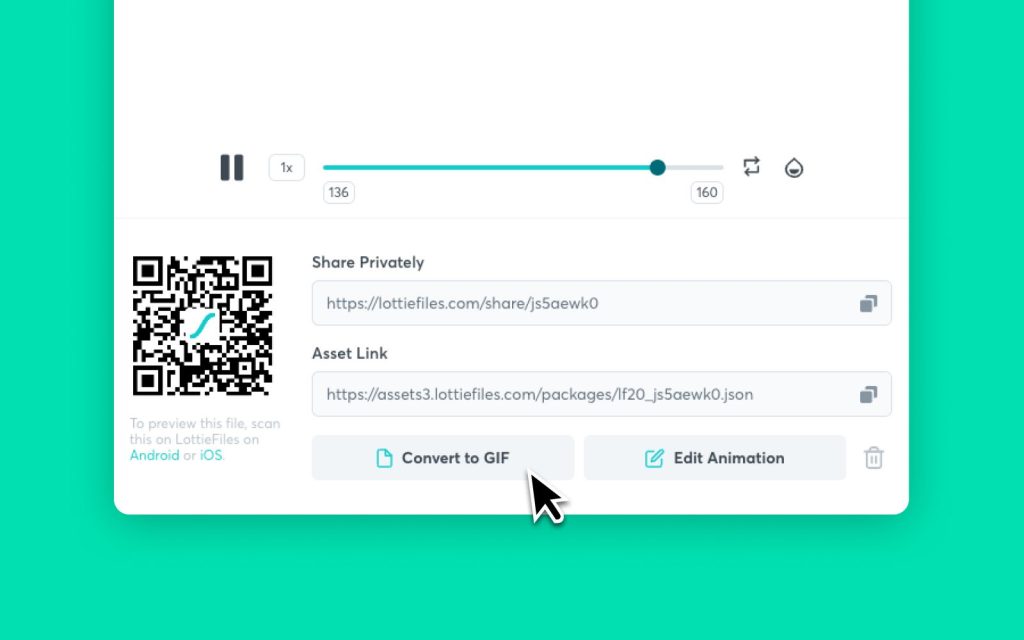
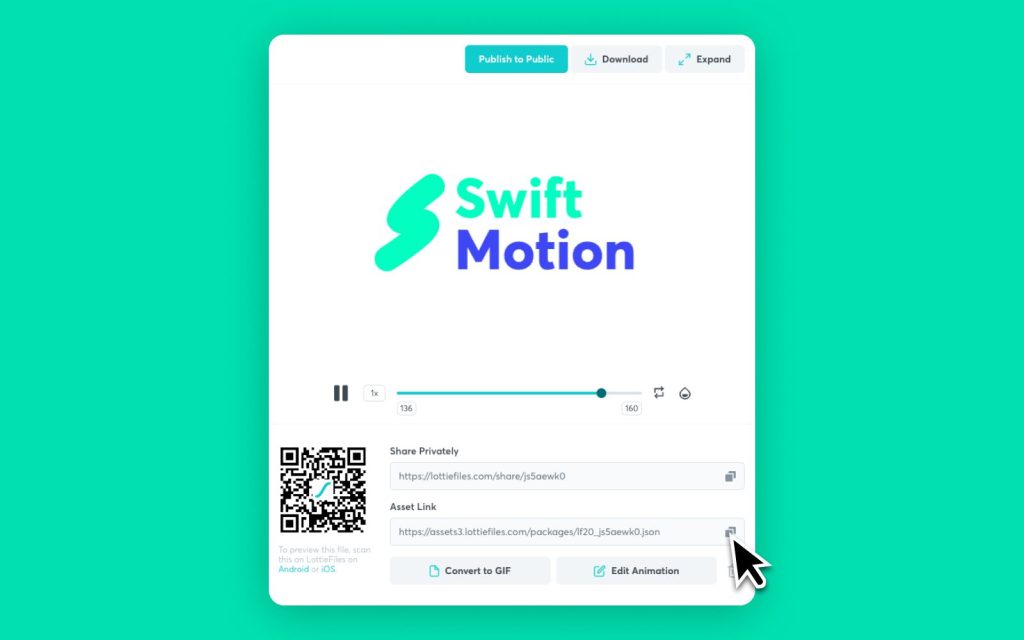
- Перейдите в свою личную панель управления анимацией и нажмите на свою анимацию. Скопируйте предоставленную ссылку на ресурс.
- Кроме того, вы можете использовать редактор LottieEditor, чтобы экспортировать анимацию в виде файла JSON и загрузить его на свой собственный сервер.

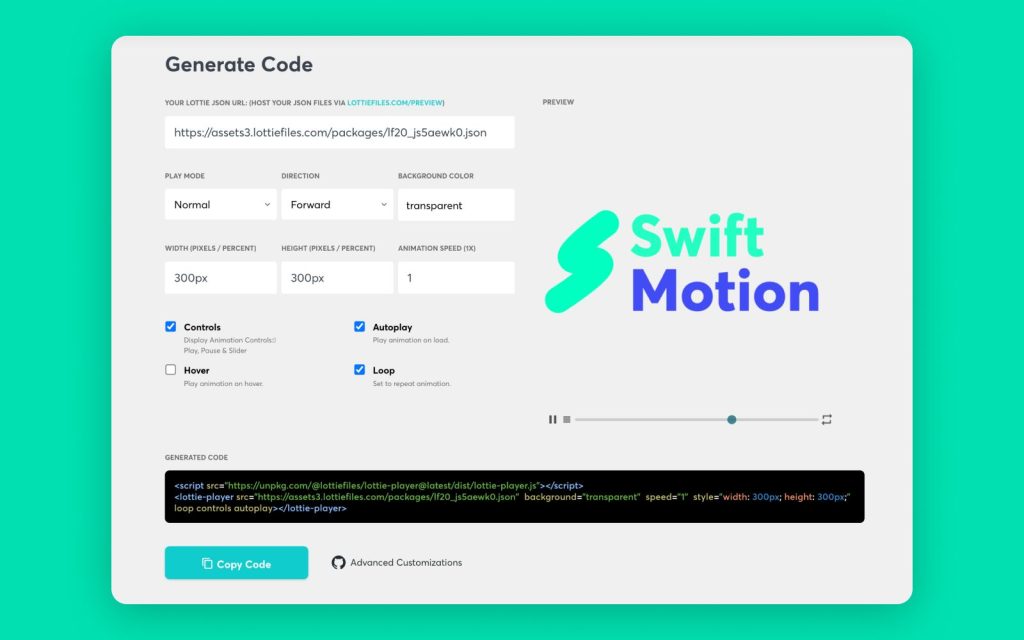
- Затем сгенерируйте код для встраивания LottieWebPlayer , вставив ссылку на свой файл JSON.
- Вы можете встроить этот HTML-код в WordPress, Shopify, Webflow, Squarespace, Wix или любой другой веб-сайт.