2D анимация Lottie великолепна. Но что, если бы вы могли продемонстрировать анимацию Лотти в 3D-дизайне? Можно, даже если вы ничего не знаете о 3D.

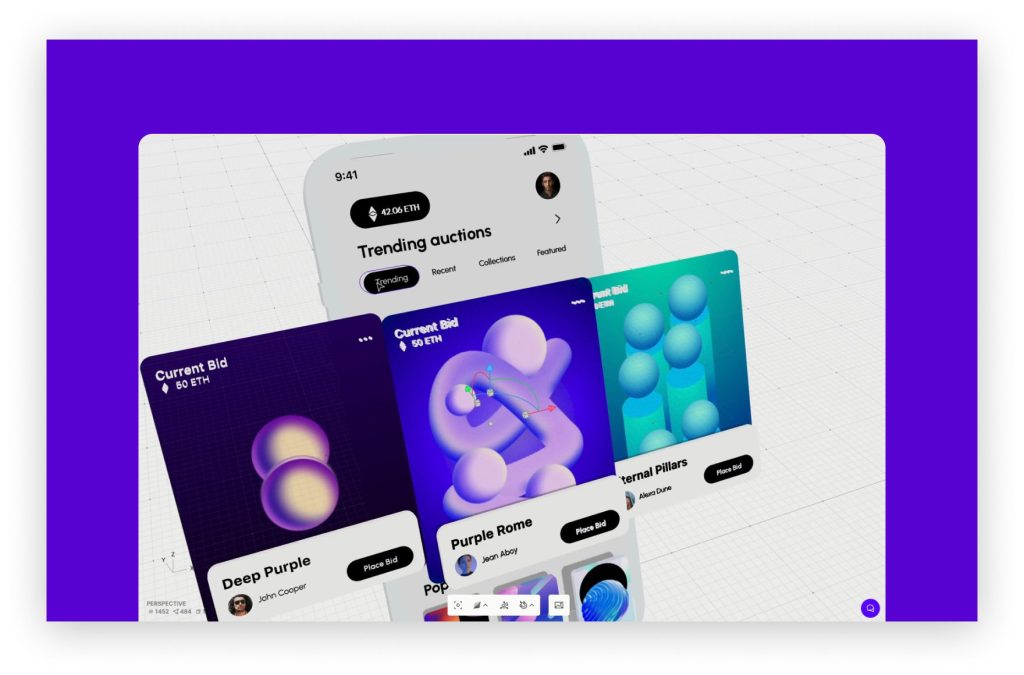
В этом уроке вы узнаете, как создать красивый макет мобильного телефона в 3D-перспективе в Vectary. В процессе вы будете применять анимацию Lottie к своим 3D-элементам и импортировать пользовательские 3D-элементы из Iconscout . Затем вы будете использовать своё 3D-произведение в своих прототипах дизайна Figma и встраивать интерактивную версию на свой веб-сайт.
Посмотрите видеоурок выше или прокрутите вниз, чтобы найти письменную версию. Мы предоставили эти ресурсы, чтобы вы могли обращаться к ним, если вам нужна помощь:
- Скопируйте файл упражнения Figma, использованный в этом руководстве.
- Загрузите все ресурсы дизайна, использованные в этом руководстве.
- Клонируйте завершённый проект Vectary, созданный в этом руководстве.
Начало нового проекта в Vectary

- Если у вас ещё нет учётной записи, зарегистрируйте её на Vectary (это бесплатно!).
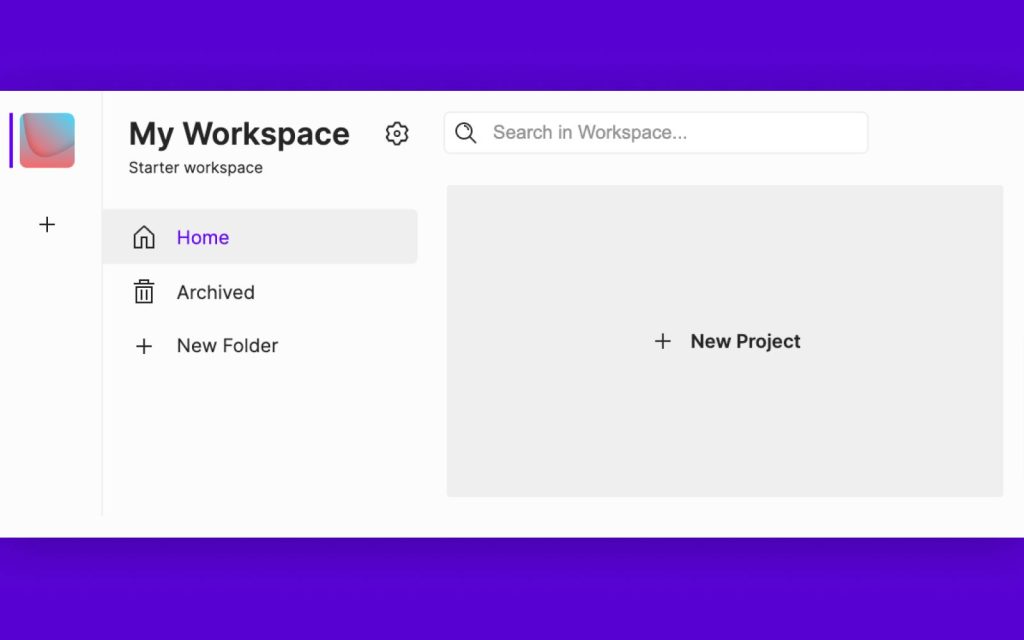
- Перейдите на панель инструментов Vectary и нажмите «+ Новый проект».
Импорт файлы SVG в Vectary
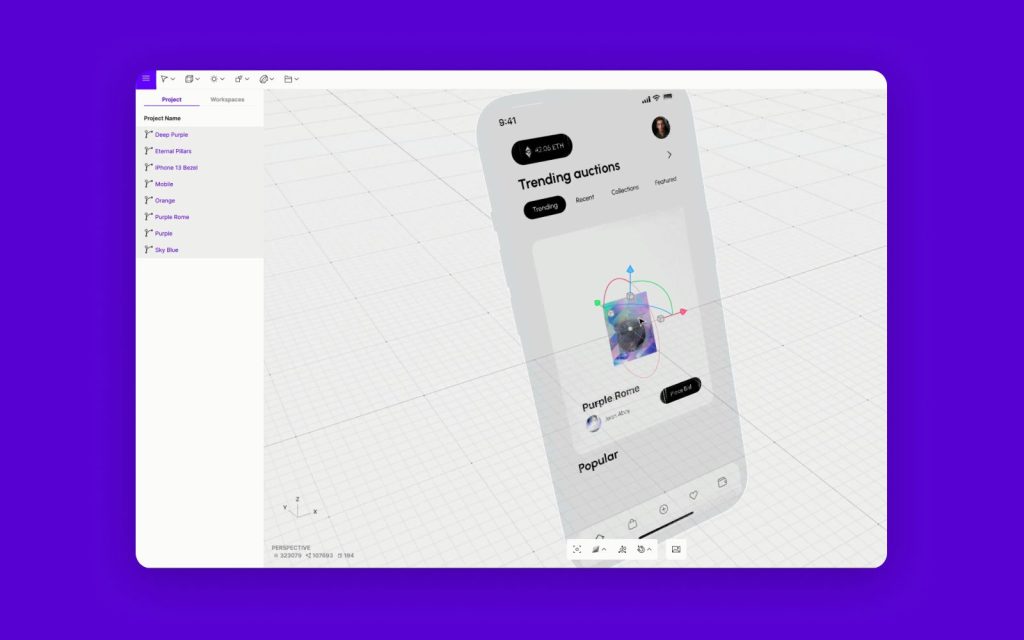
Когда вы начинаете новый проект, Vectary даст вам возможность начать с разных шаблонов. В этом уроке мы начнём с нуля с пустого шаблона.
- Выберите первый вариант – «Пустой».
- Перетащите все SVG-файлы из папки ресурсов дизайна.
- Подождите, пока Vectary загрузит файлы SVG.Когда вы начинаете новый проект, Vectary даст вам возможность начать с разных шаблонов. В этом уроке мы начнём с нуля с пустого шаблона.
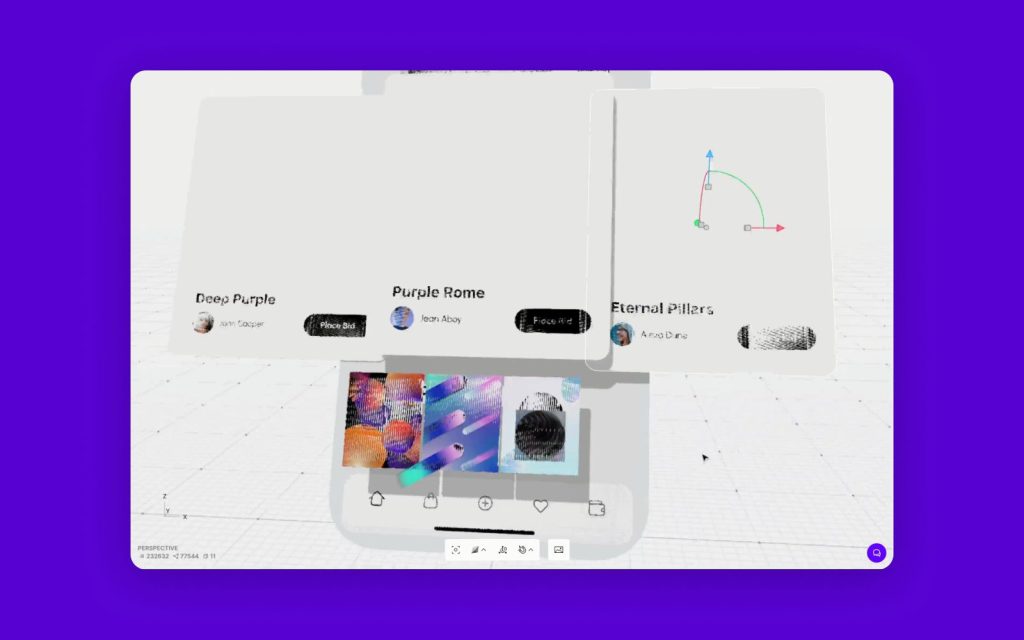
Редактируйте и изменяйте размер элементов

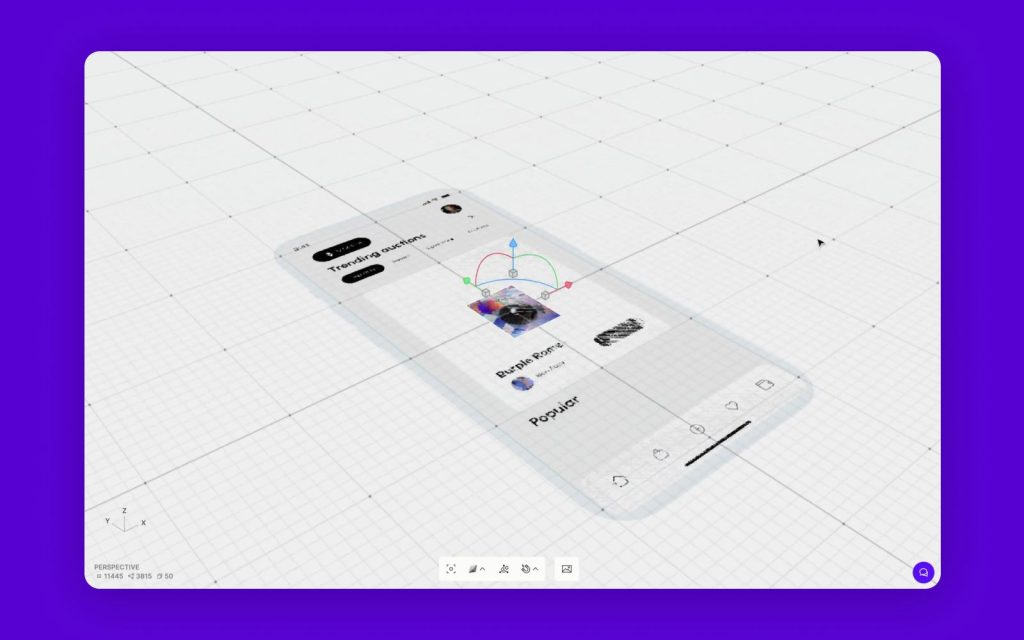
Измените размер элементов, выбрав их все, а затем перетащите один из этих кубов внутрь.

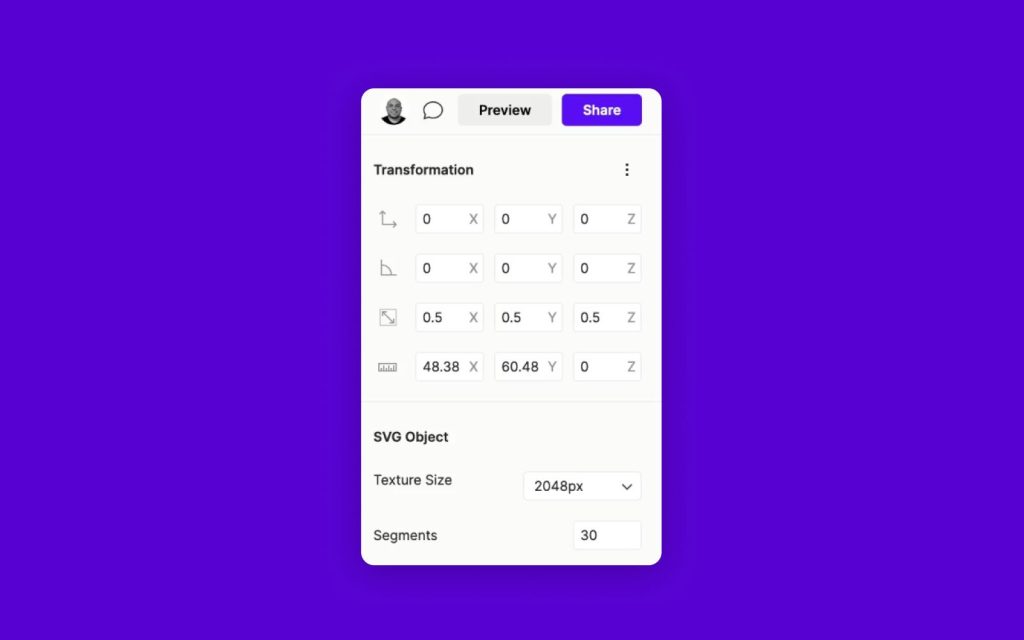
Измените размер примерно до половины исходного размера. Вы также можете использовать значения преобразования на боковой панели, как показано выше.

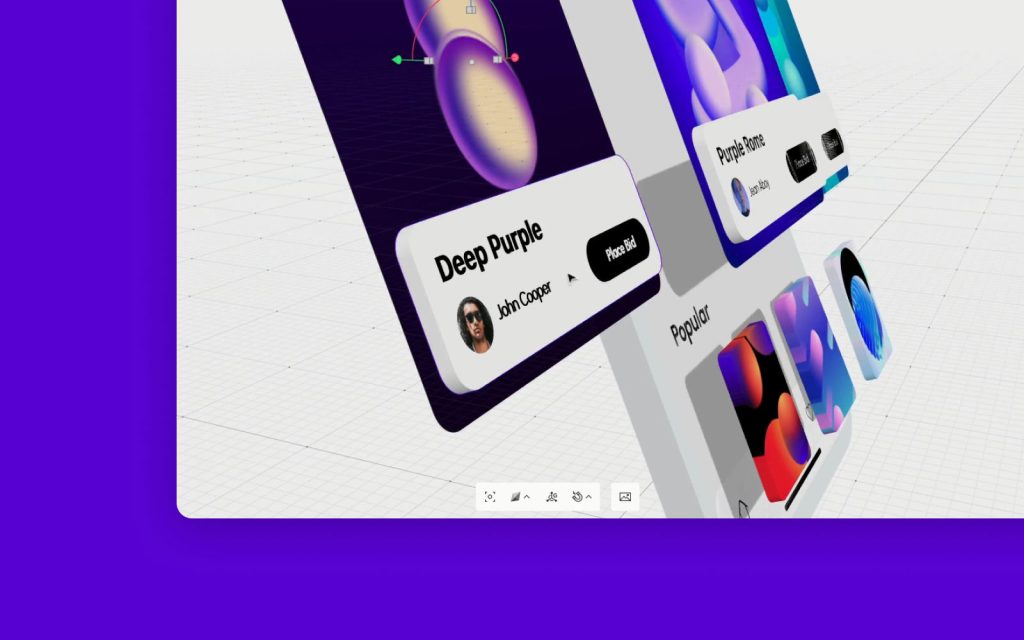
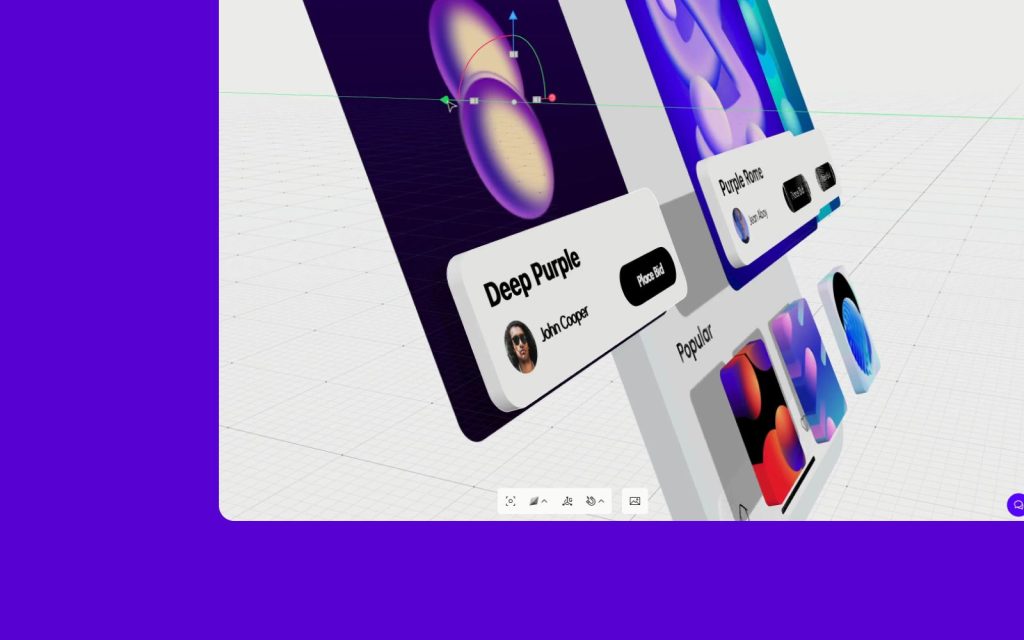
- Чтобы изменить угол элементов, перетащите красный кружок.
- Перетащите синюю стрелку вверх, чтобы переместить все элементы над плоскостью.
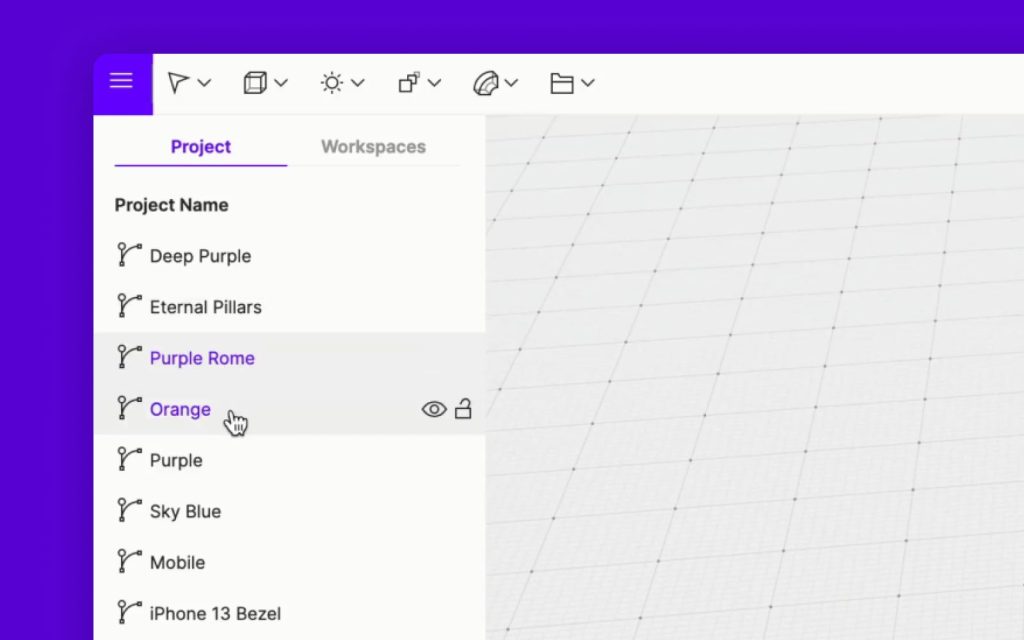
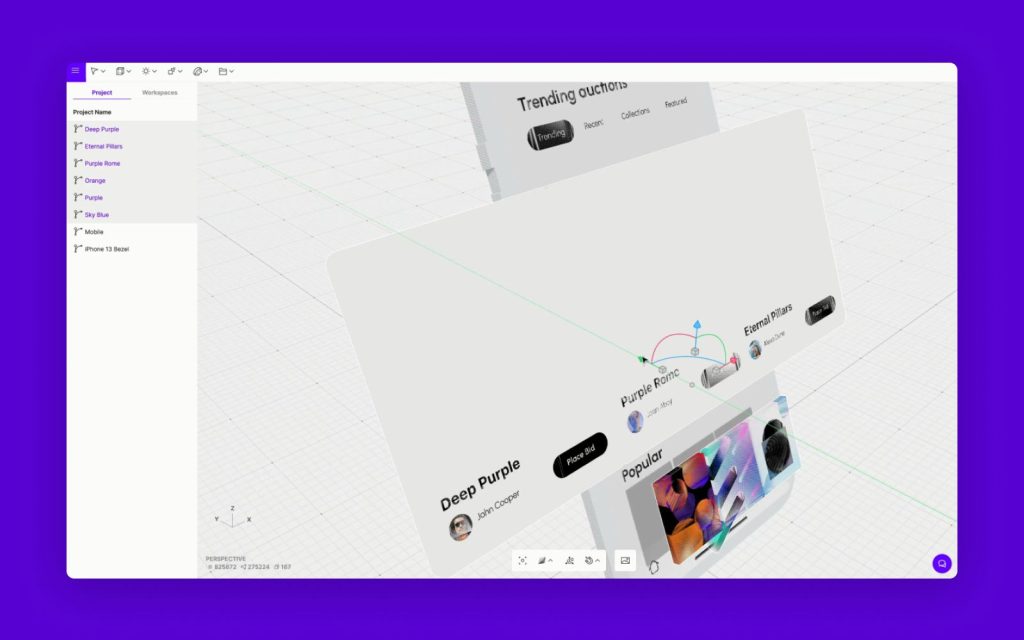
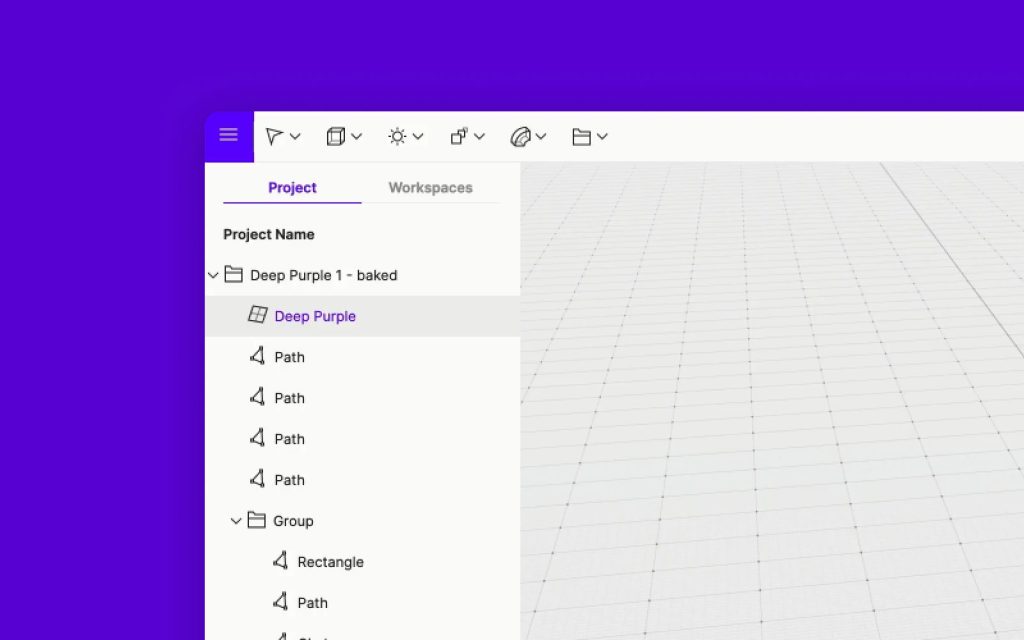
Организуйте элементы

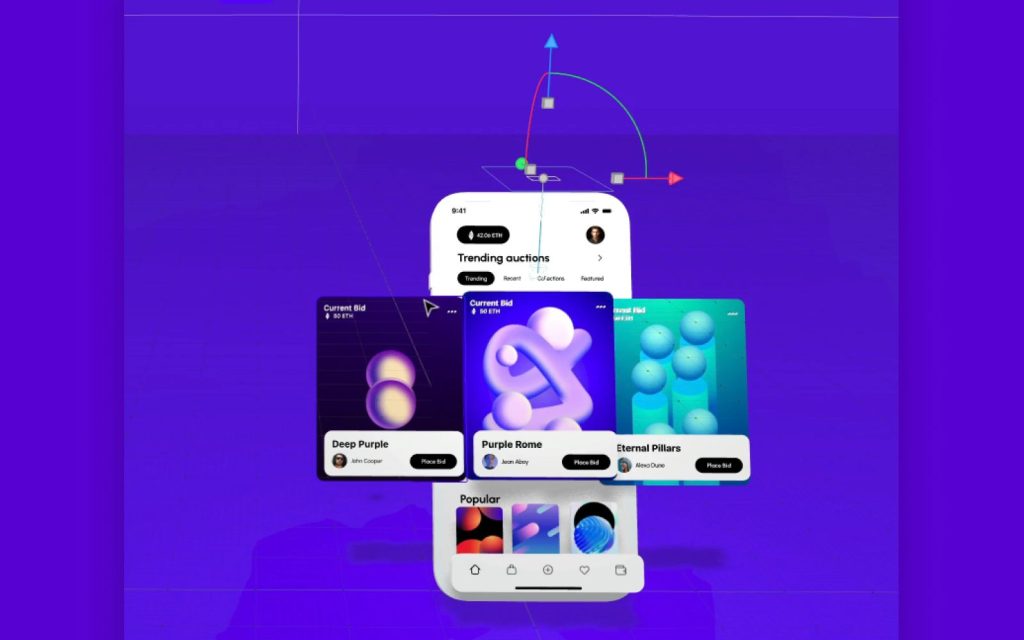
Расставьте порядок элементов так, чтобы он соответствовал скриншоту выше.

- Переместите элементы «Оранжевый», «Фиолетовый» и «Небесно-голубой», чтобы они соответствовали скриншоту выше.
- Перетащите синюю стрелку, чтобы опустить элементы вниз.
- Перетащите зелёную стрелку, чтобы вывести элементы на передний план.

- Перетащите элемент «Вечные столбы» вправо.
- Перетащите элемент «Deep Purple» влево.
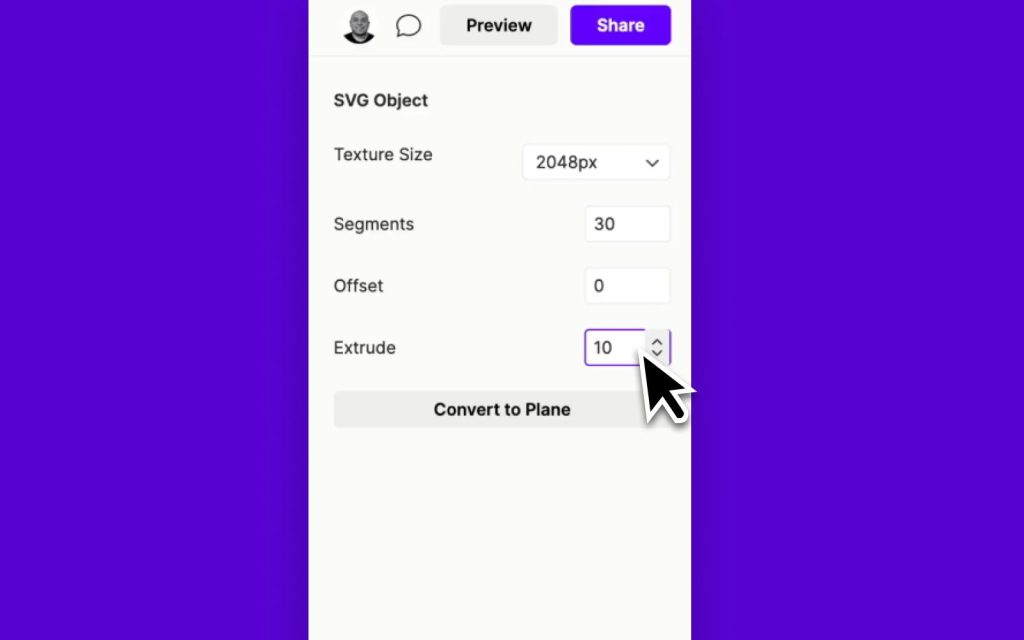
Добавьте толщину (т.е. экструзию) элементам
Прямо сейчас плоскость выглядит плоской, так что давайте добавим немного толщины.

- Выберите все элементы.
- Измените значение «Extrude» на 10.
- Выберите элементы «Mobile» и «iPhone 13 Bezel». Измените значение «Extrude» на 30.

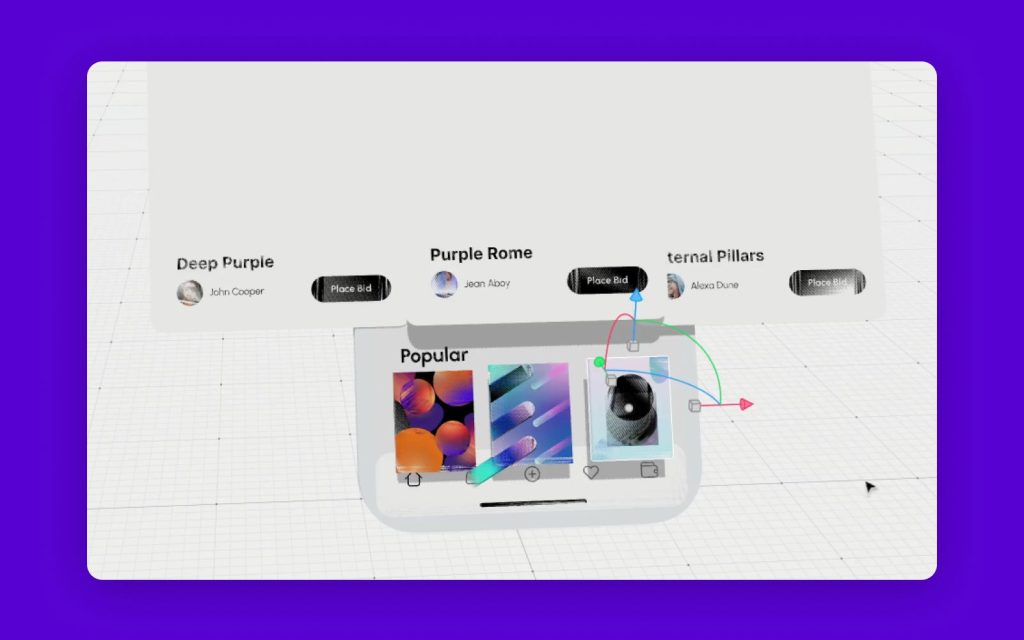
Чтобы не скрывать некоторые элементы, давайте перенесем их на передний план мобильного экрана.
- Выберите все элементы, кроме элементов «Mobile» и «iPhone 13 Bezel».
- Перетащите зелёную стрелку, чтобы переместить их вперёд.

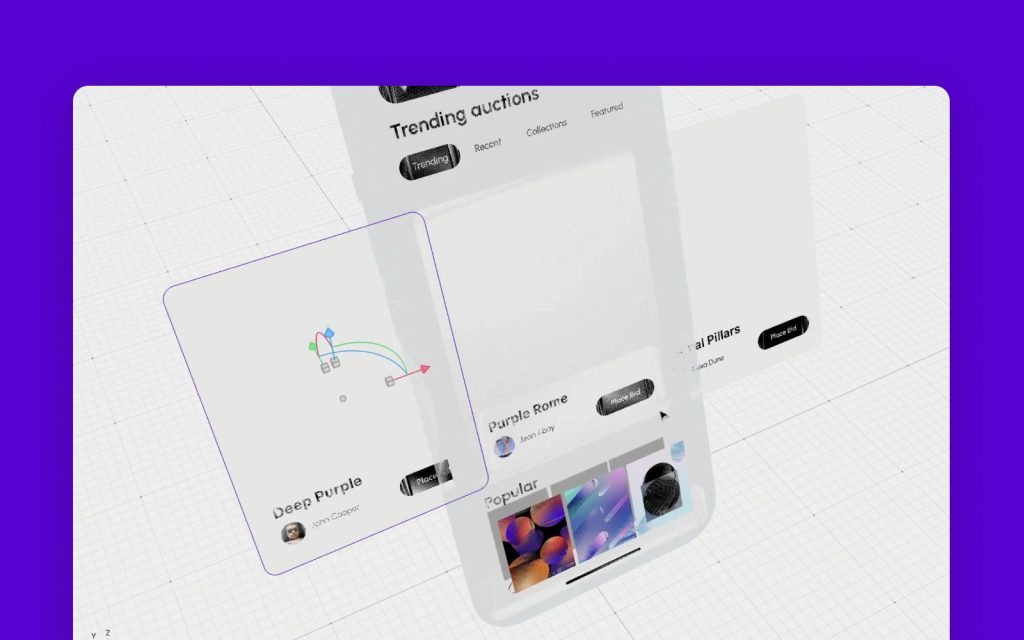
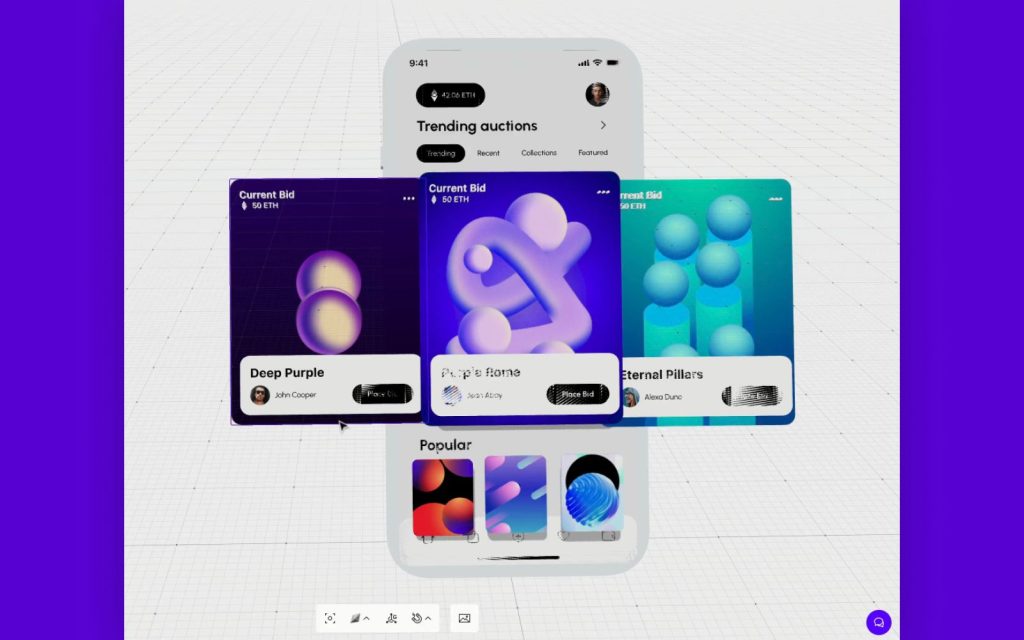
Расположите большие элементы карты — «Deep Purple», «Eternal Pillars» и «Purple Rome» — так, чтобы они перекрывали друг друга, как на скриншоте выше.

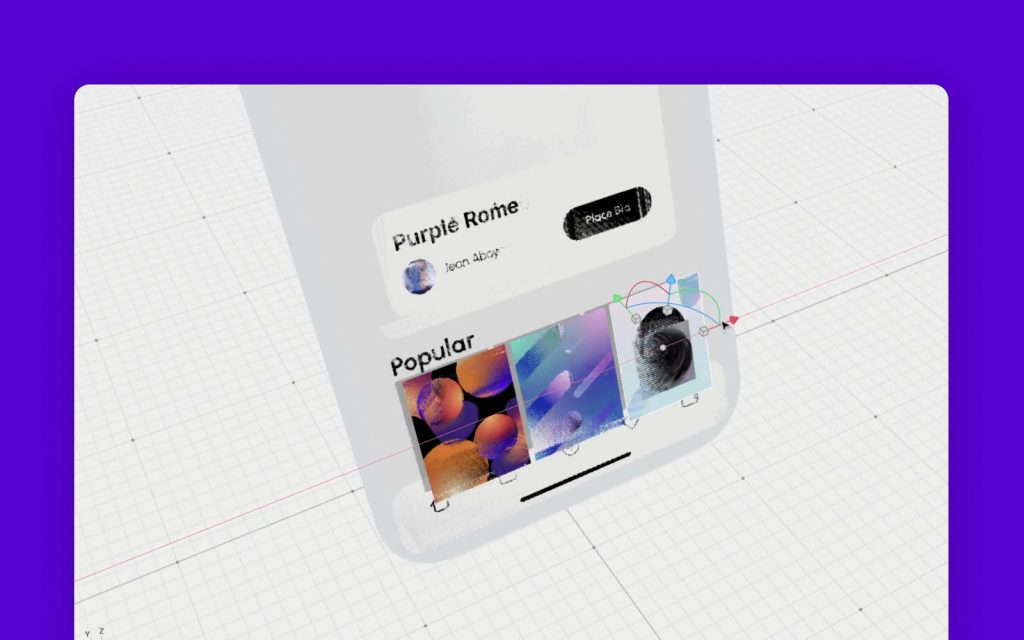
Расположите маленькие элементы карты — «Оранжевый», «Фиолетовый» и «Небесно-голубой» — таким же образом.
Преобразуйте элементы в геометрию
Далее нам нужно преобразовать элементы в геометрию. Это превращает их в 3D-материалы, позволяя нам изменять их цвета, материалы и применять другие 3D-функции.
Но как только вы преобразуете элемент в геометрию, у вас больше не будет доступа к преобразованиям объектов SVG, поэтому перед преобразованием убедитесь, что вы применили все необходимые преобразования SVG.
Итак, давайте преобразуем наши элементы в геометрию:

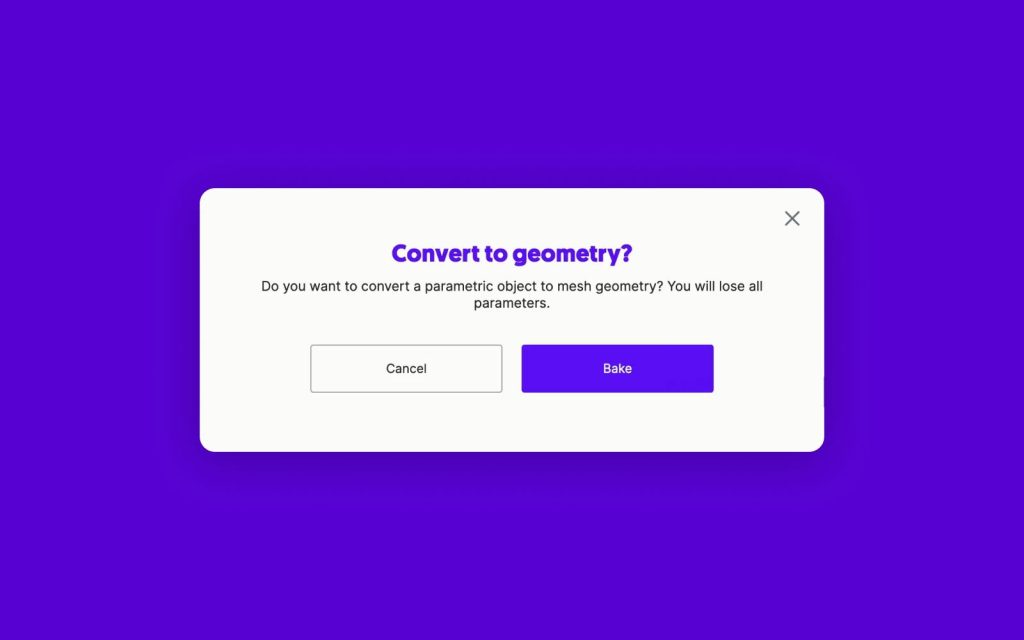
- Выберите элемент «Мобильный». Дважды щелкните элемент, чтобы преобразовать его в геометрию, затем нажмите «Выпечка».
- Сделайте то же самое для элемента «iPhone 13 Bezel».
Теперь мы преобразуем маленькие элементы карты в геометрию:

- Выберите элемент «Оранжевый» и преобразуйте его в геометрию.
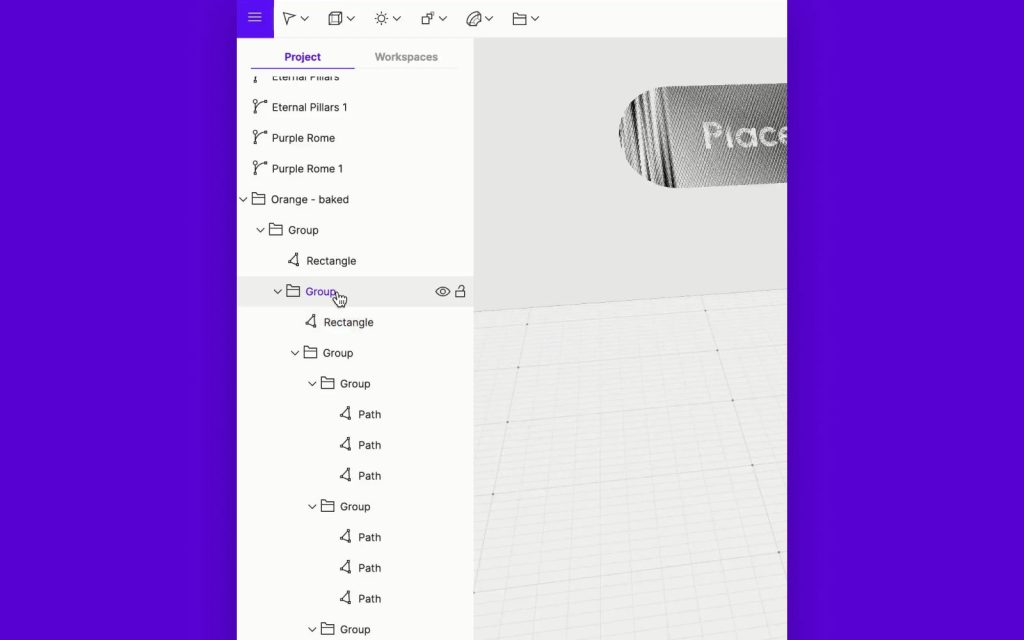
- В элементе «Апельсин — запечённый» удалите группу, показанную выше. Это избавит вас от художественного слоя, и вы останетесь с пустой карточкой.
- Преобразуйте другие маленькие карточки в геометрию и удалите те же группы, чтобы избавиться от художественных слоёв.
Далее мы преобразуем большие карты в геометрические фигуры. Если вы попытаетесь добавить анимацию Lottie непосредственно к этим геометриям, ваши анимации могут выглядеть растянутыми. Один из обходных путей — создать дубликат элемента и преобразовать его в плоскость, а затем применить к нему анимацию Лотти.
Но нам все равно понадобится исходная копия элементов, так как преобразование их в плоскости избавит от текста, аватара и элементов кнопок на карточках.
Настроим дубликаты:
- Выберите каждый элемент большой карты и нажмите Ctrl + D или щёлкните правой кнопкой мыши и выберите «Дублировать».
Добавьте анимацию Lottie в свои 3D-проекты в Vectary

Ваша 3D-сцена наконец-то готова для добавления анимации Lottie. Начнем с маленьких карт.
- Выберите любую из маленьких карточек.
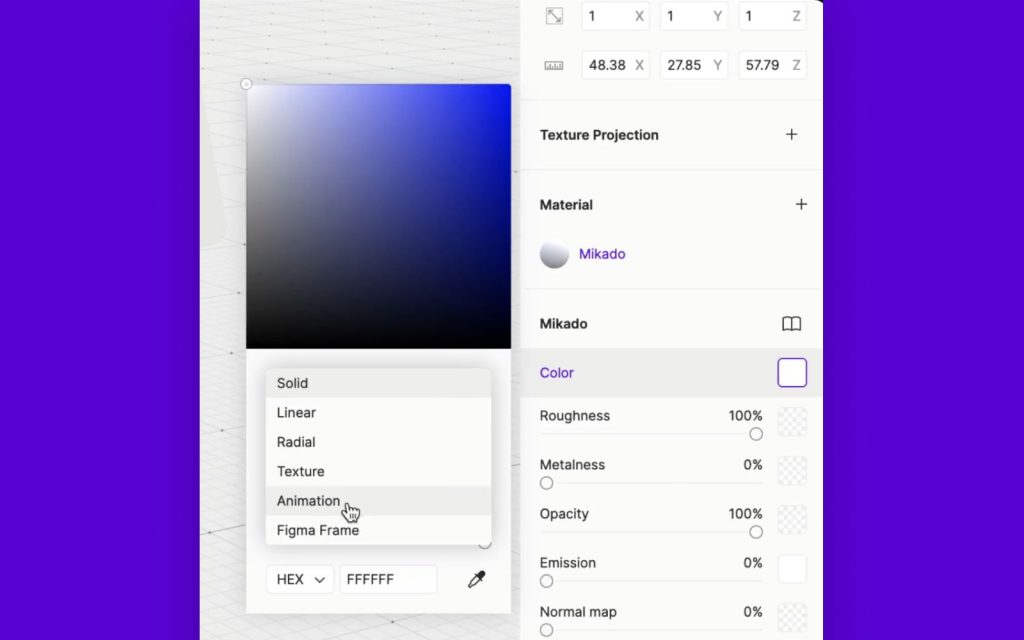
- Найдите значок «Цвет» на боковой панели.
- Выберите «Анимация» в раскрывающемся меню.
- Нажмите «Загрузить Lottie / GIF».
- Выберите файл Lottie JSON — мы будем использовать S Orange.json , который находится в папке ресурсов дизайна.
- Примените другие анимации Lottie — S Light Blue.json и S Purple.json к другим маленьким картам.
Далее давайте добавим анимацию к большим картам. Начнем с карты «Deep Purple».
- Если вы следовали руководству, у вас должно быть две копии этой карты.
- Преобразуйте одну копию — элемент «Deep Purple» — в плоскость, нажав «Преобразовать в плоскость» на боковой панели.
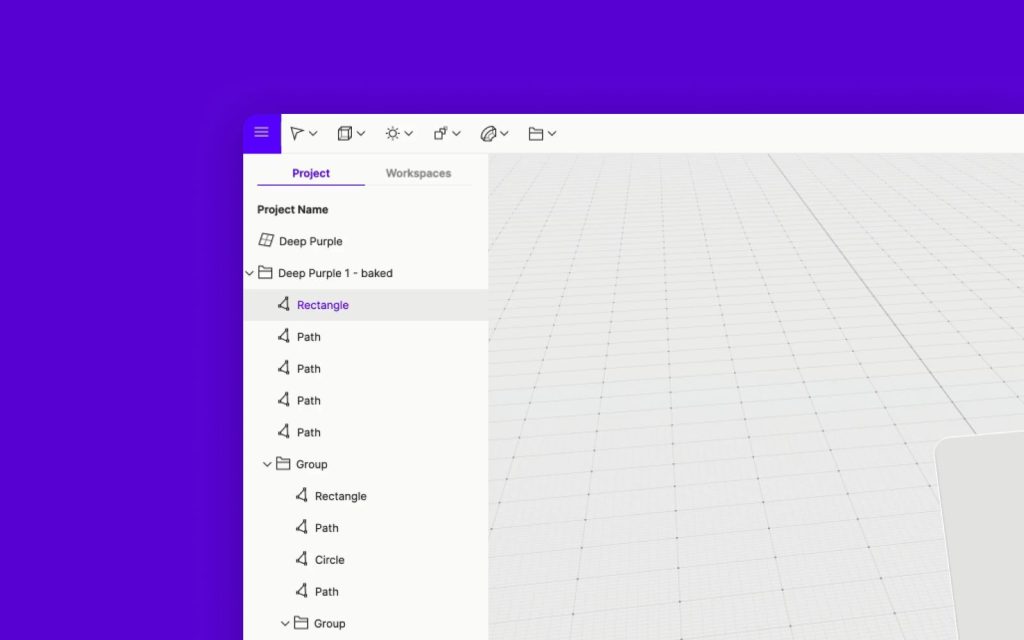
- Преобразуйте другую копию — элемент «Deep Purple 1» — в геометрию, дважды щёлкнув по ней, а затем нажав «Bake».
- Разверните слои в данной копии.

Помните, мы хотим применить анимацию Лотти к нашей копии плоскости, а не непосредственно к геометрии.
- Удалите первый слой с именем «Прямоугольник».

- Перетащите плоскость в элемент геометрии.
- Выбрав плоскость, перейдите к настройкам цвета на боковой панели.
- Выберите «Анимация» в раскрывающемся меню.
- Нажмите «Загрузить Lottie / GIF».
- Выберите файл Lottie JSON — мы будем использовать L Purple.json для этой карты.
- Выполните те же действия для двух других больших карточных элементов.
Чтобы увидеть, как ваши анимации Lottie оживают, нажмите «Предварительный просмотр» в правом верхнем углу экрана.
Исправление появления белых линий на элементах

На ваших элементах могут появляться мерцающие белые линии. Это происходит благодаря тому, что называется z-fighting — в 3D-рендеринге это происходит, когда две или более геометрии занимают одно и то же положение. Например, взгляните на каждый большой элемент карты: нижние поверхности элементов текста, аватара и кнопок находятся в том же положении, что и нижняя сторона белого контейнера.

Чтобы избавиться от мерцания в белом контейнере, просто переместите каждый из этих элементов в этой группе немного вперёд

- Мы также сдвинем всю эту группу немного вперёд для крутого эффекта перспективы.
- Повторите шаги для двух других больших карт.

Переместите элементы текста и кнопки в элементе «Мобильный» немного вперёд, чтобы исправить мерцание.

- Передвиньте последнюю группу в элементе «Мобильные» вверх и вперед.
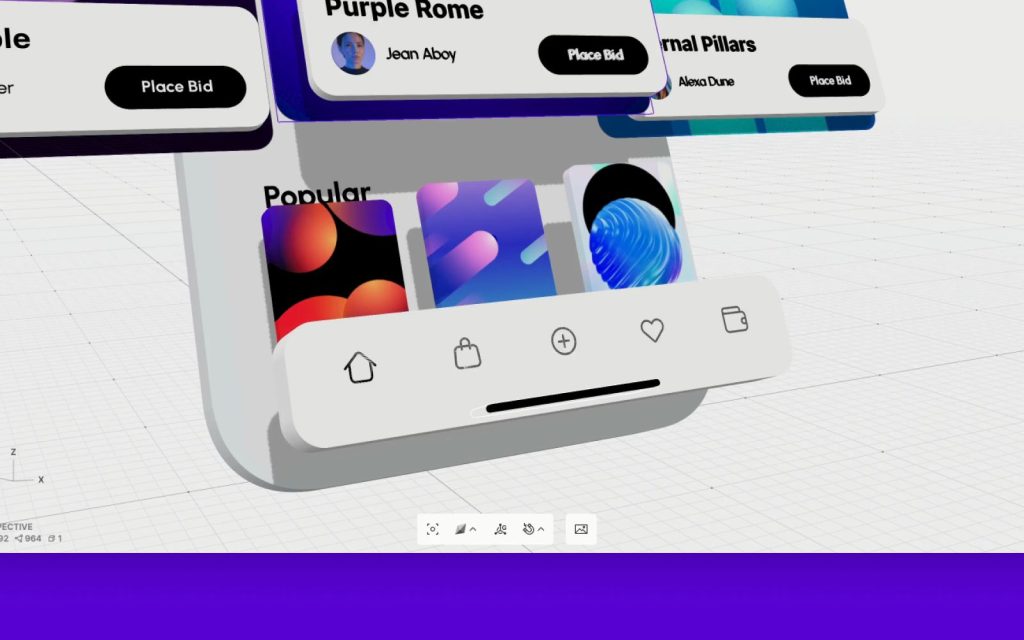
- Переместите элементы значка немного вперёд, чтобы исправить мерцание.
Добавление элементов освещения и фона
Пока что наш 3D-дизайн выглядит великолепно, но он немного разреженный, поэтому давайте добавим элементы освещения и фона.

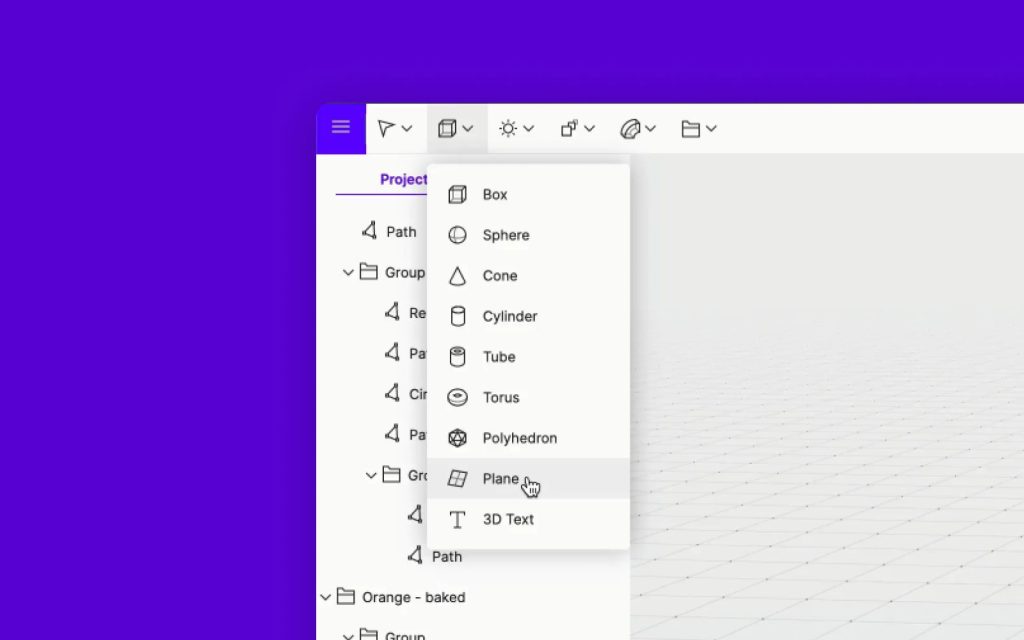
Добавьте плоскость, нажав на значок куба в верхней панели, затем нажмите «Плоскость».

- Увеличьте плоскость, перетащив один из кубов. Он должен быть достаточно большим, чтобы мы не видели никаких краев, пока не уменьшим масштаб.
- Перейдите к настройкам цвета на боковой панели. Измените цвет на #6A08FC.
- Мы будем использовать тот же цвет для фона. Убедитесь, что ни один элемент не выбран, перейдите к настройке фона на боковой панели и измените цвет на #6A08FC.

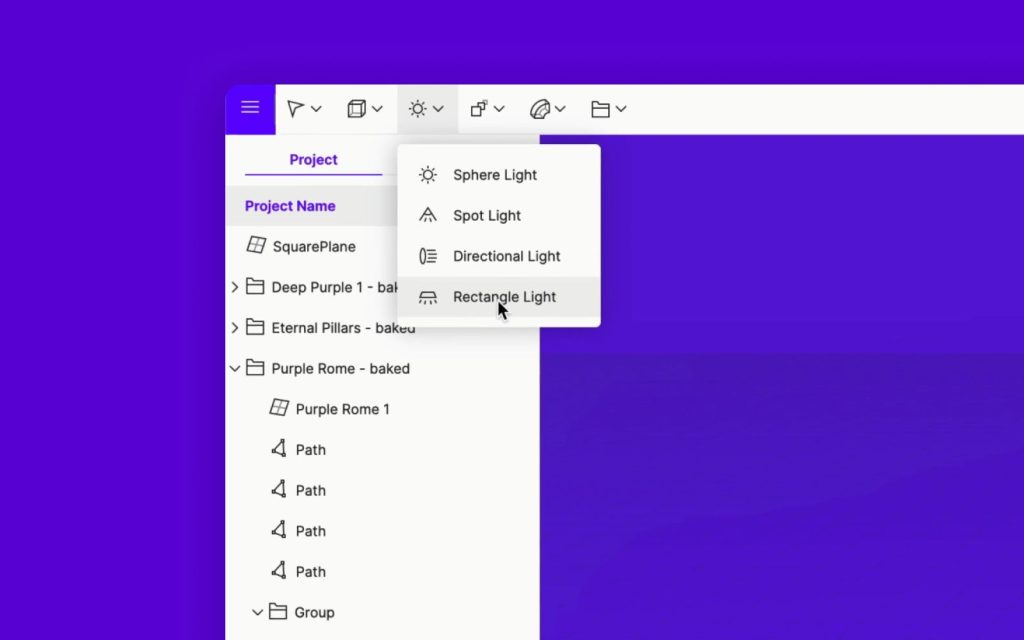
Нашей сцене нужно освещение, так что давайте настроим его.
- Нажмите на значок освещения на верхней панели, затем нажмите «Прямоугольный свет».

Выберите элемент «Прямоугольный свет» и переместите его вперёд, чтобы он не светил прямо над мобильным телефоном.
Импорт 3D-ресурсы из Iconscout

Далее мы добавим в нашу сцену другие 3D-элементы. Вам не нужно создавать их с нуля — в Iconscout есть тысячи 3D-иконок и иллюстраций, которые вы можете загружать, изменять и использовать в своих проектах. Для этого урока мы включили 3D-элементы, которые будем использовать, в папку ресурсов дизайна, но вы можете зайти в Iconscout и загрузить любые ресурсы для использования в Vectary.
- Чтобы импортировать 3D-элементы в Vectary, перетащите файлы OBJ в Vectary.

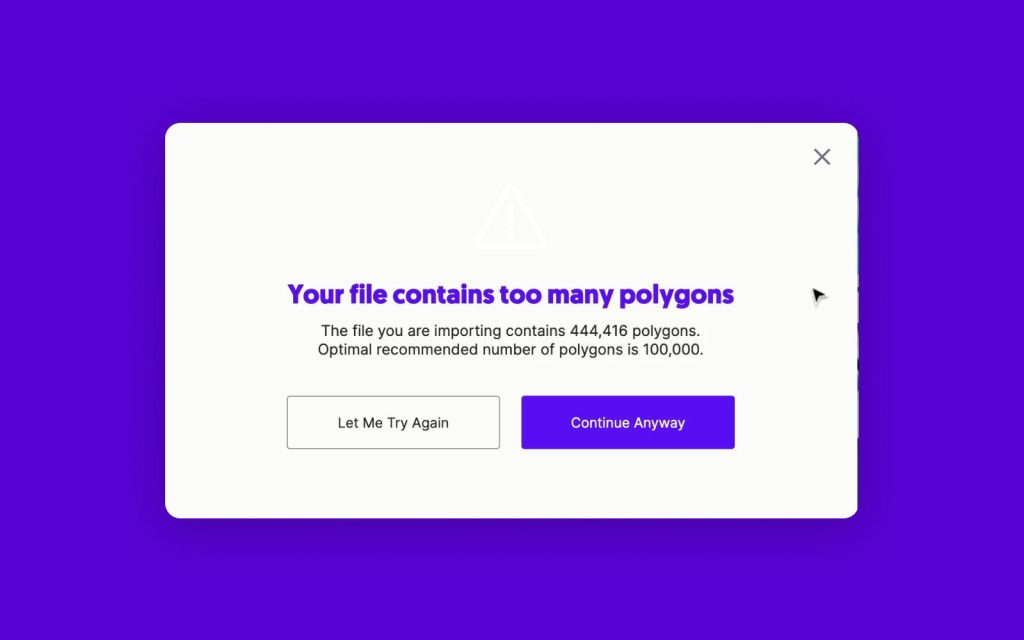
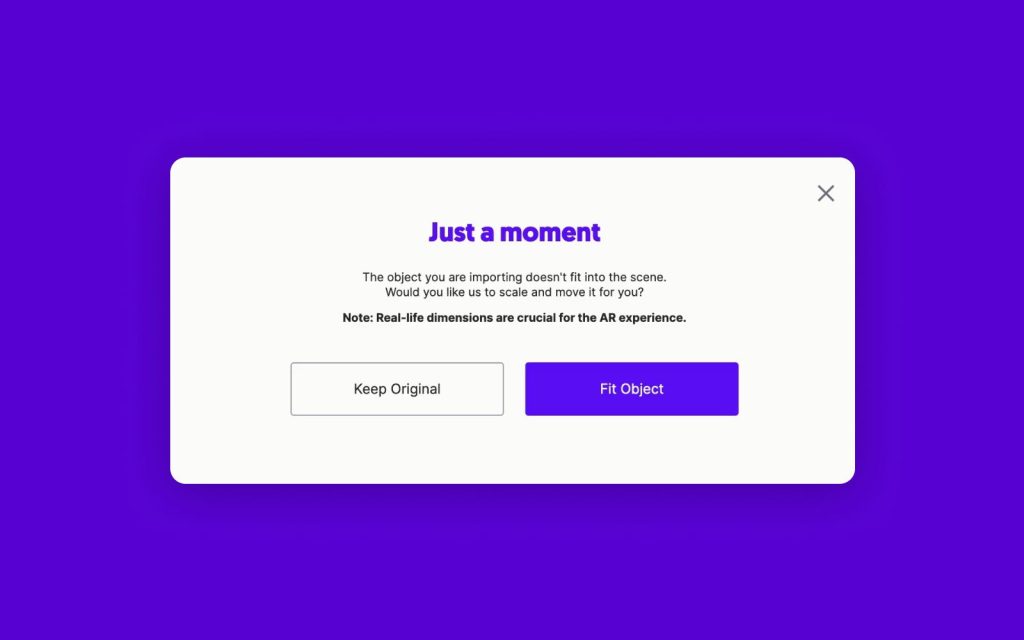
Вы можете увидеть предупреждение выше. Для этого урока мы продолжим и нажмём «Все равно продолжить».

- Нажмите «Подогнать объект». Это изменяет размеры импортированных 3D-элементов, чтобы они не были слишком большими или слишком маленькими для сцены.
- Дайте каждому элементу цвет. Для этого выберите его и перейдите к настройке «Цвет» на боковой панели. Мы будем использовать тот же цвет, что и фон — #6A08FC.

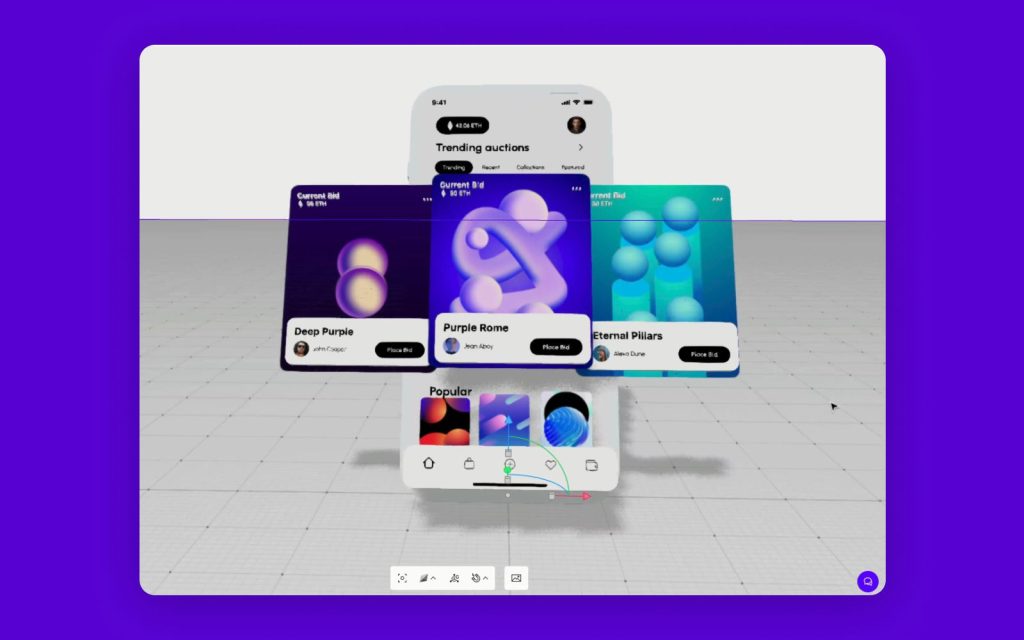
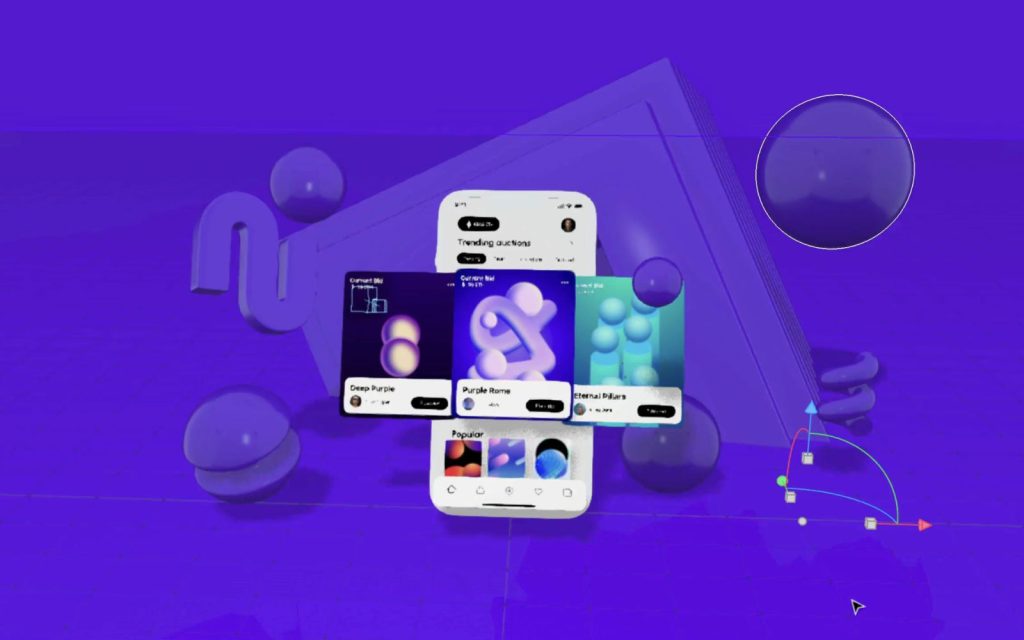
Теперь самое интересное — расположите все 3D-элементы в соответствии со сценой. Вы можете изменить размер, положение и угол каждого элемента. Вот как мы разместили 3D-элементы в этом уроке, но вы можете расположить их по своему усмотрению.
Конвертация файлы BLEND в OBJ с помощью Blender
Некоторые 3D-иллюстрации на Iconscout недоступны в виде файлов OBJ, но вы можете загрузить их в виде файлов BLEND. Файлы с расширением BLEND создаются с помощью Blender, бесплатного 3D-приложения с открытым исходным кодом.
Чтобы использовать файлы BLEND в Vectary, вам необходимо преобразовать их в файлы OBJ.

- Загрузите программное обеспечение Blender .
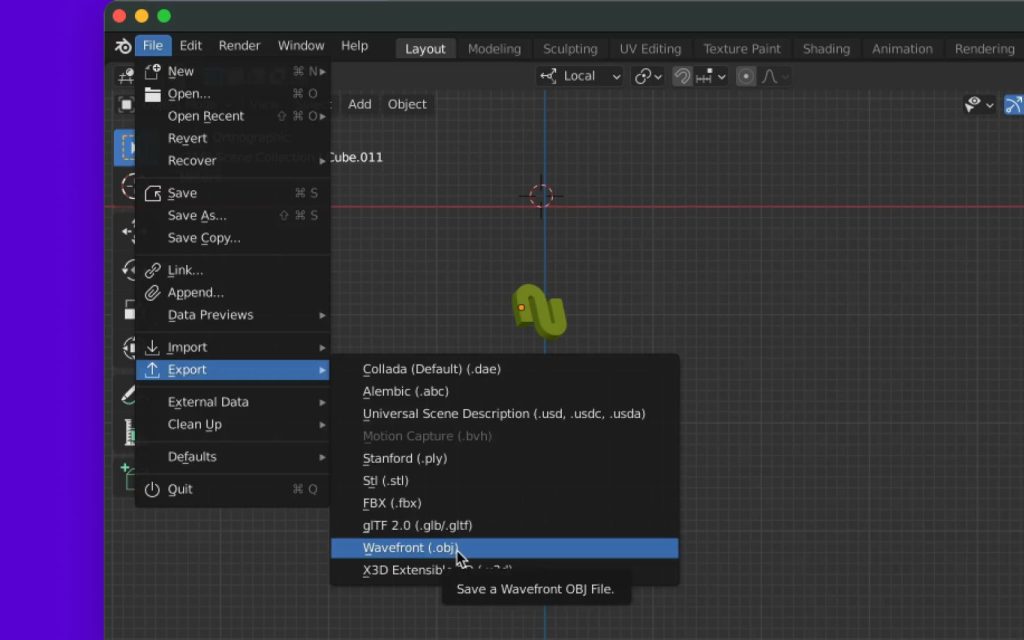
- Откройте файл BLEND в Blender.
- Нажмите «Файл» > «Экспорт» > «Фронт волны» (.obj).
- Выберите папку для сохранения файла OBJ.
И это все! Вы можете перетащить этот файл OBJ в Vectary.
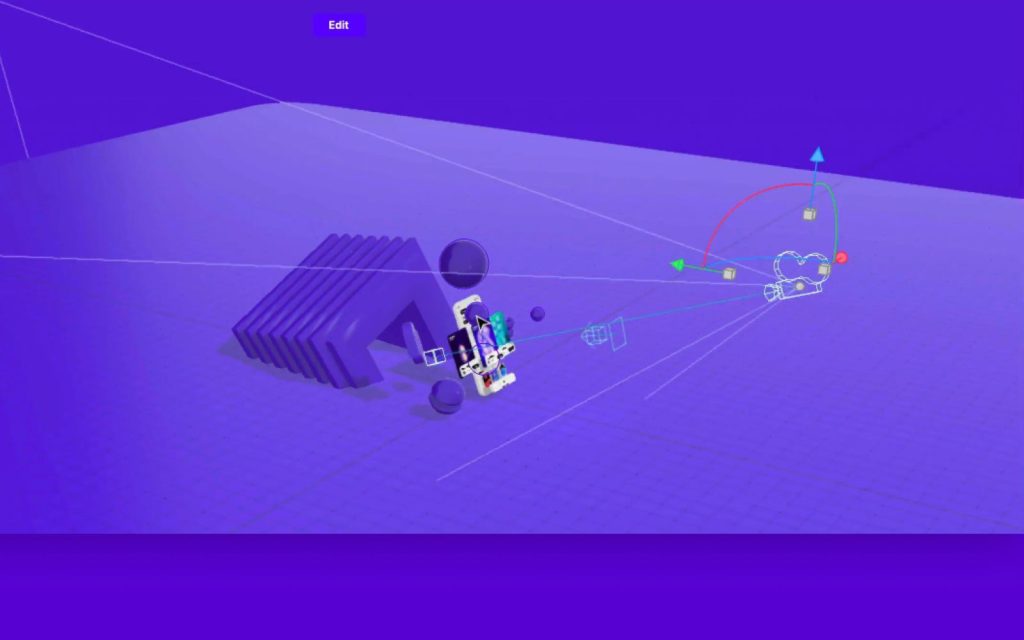
Редактирование угла обзора камеры

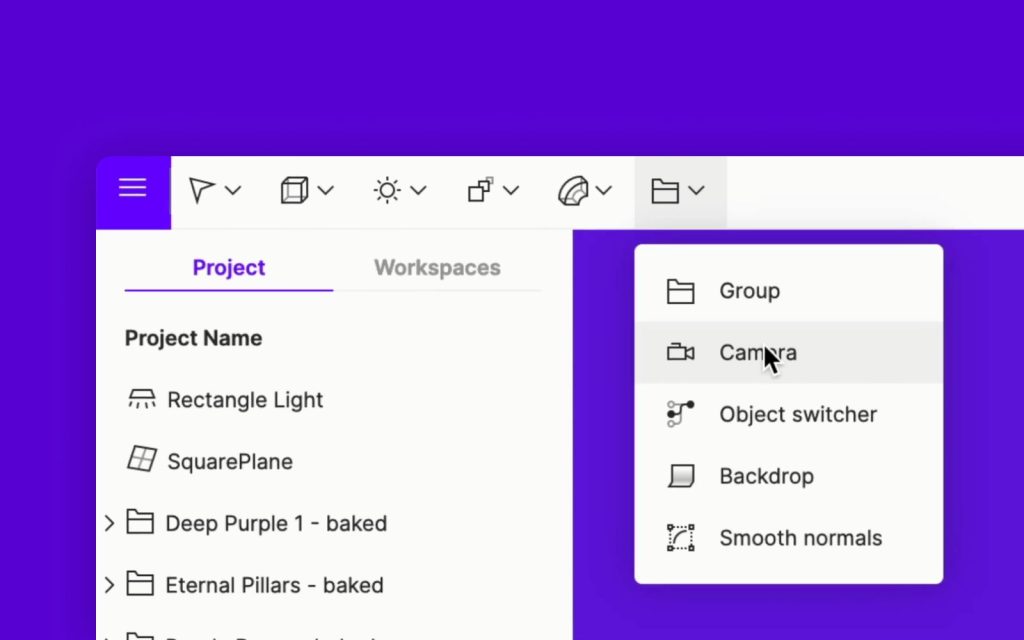
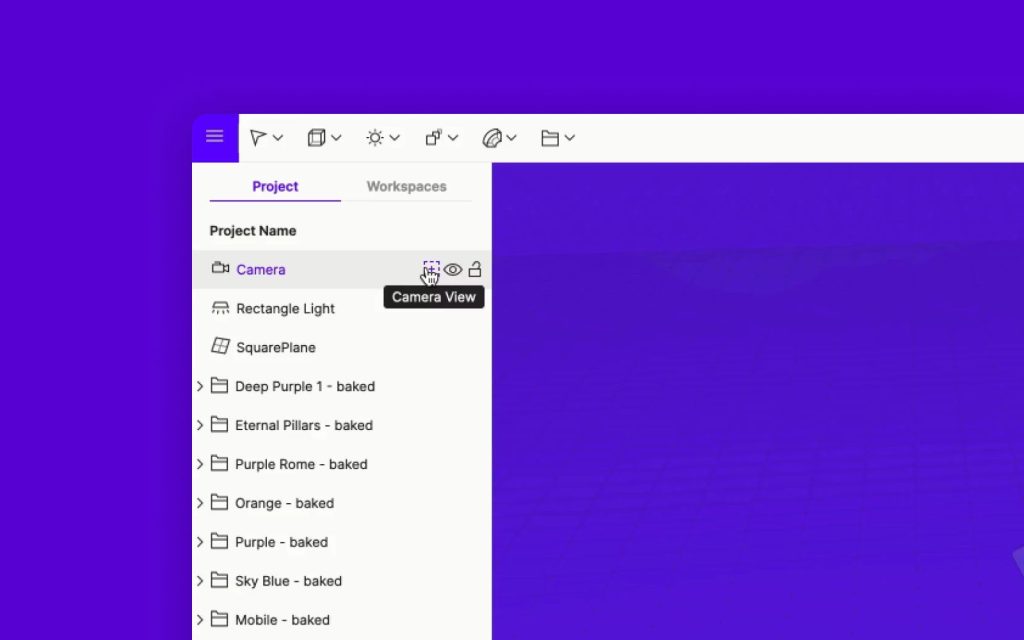
Щёлкните значок папки на верхней панели, затем нажмите «Камера»

Если вы немного уменьшите масштаб, вы увидите, что ваша камера указывает на элементы

Нажмите «Вид с камеры». Теперь вы находитесь в режиме просмотра камеры — вы можете перемещаться, чтобы установить камеру под другим углом.

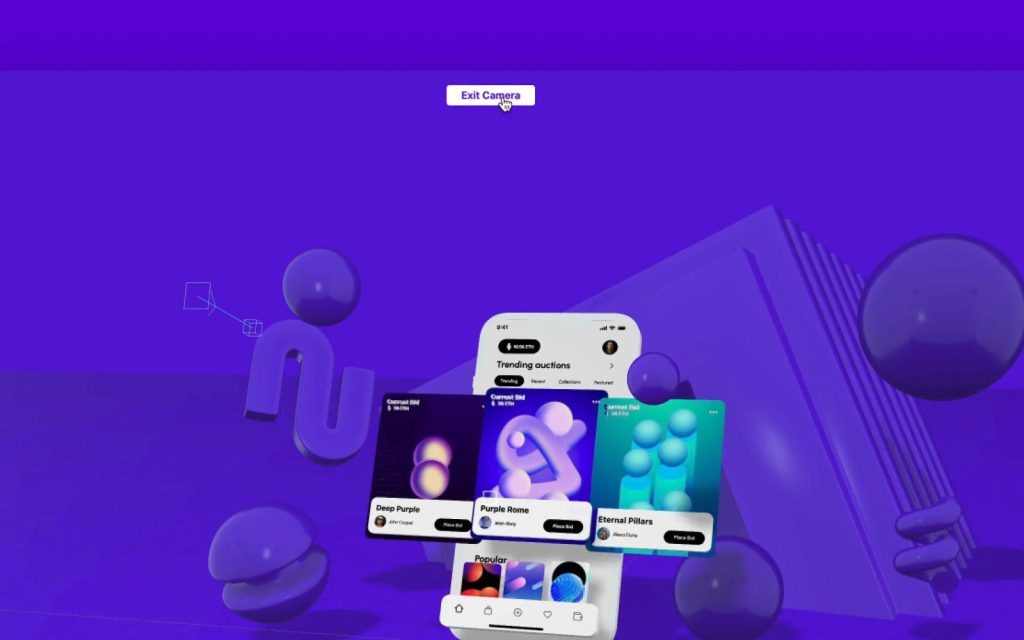
Чтобы выйти из режима камеры, нажмите «Выйти из камеры»
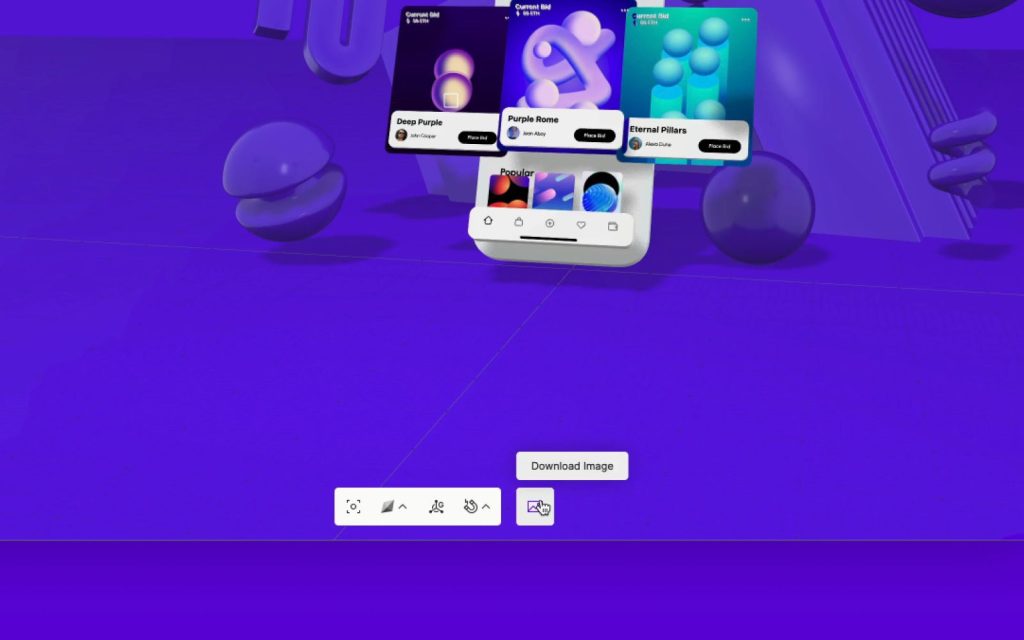
Экспортируйте 3D-графику в Figma
Теперь, когда мы, наконец, закончили с этой 3D-сценой, мы можем использовать её в наших прототипах дизайна Figma.

Загрузите скриншот 3D-сцены, нажав «Загрузить изображение»

- Перетащите скриншот в Figma.
- Измените размер, чтобы он соответствовал вашему дизайну.
Вставка сцены Vectary 3D в Webflow или другие сайты
Статическая 3D-иллюстрация в Figma — это круто, но что, если вы хотите экспортировать интерактивную 3D-сцену? Вы тоже можете это сделать. С Vectary вы можете сгенерировать код для встраивания вашей 3D-сцены в WordPress, Webflow, Wix или любой другой веб-сайт.
В этом руководстве мы научим вас, как это сделать с помощью Webflow.

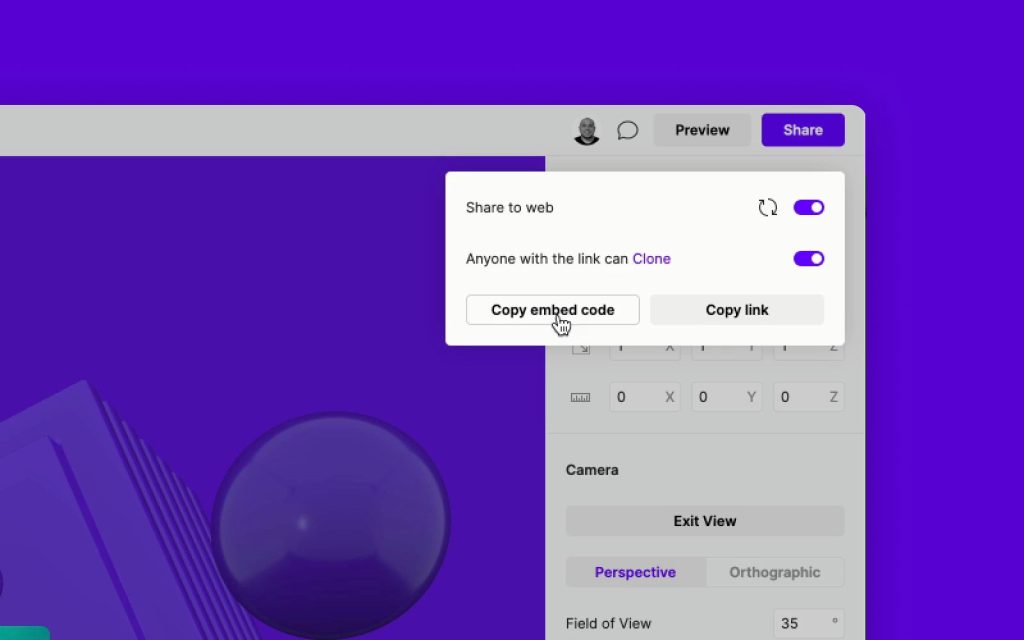
- Чтобы сгенерировать код для встраивания, нажмите «Поделиться» в правом верхнем углу.
- Включите «Поделиться в Интернете» и «Клонировать может любой, у кого есть ссылка».
- Нажмите «Копировать код для встраивания».

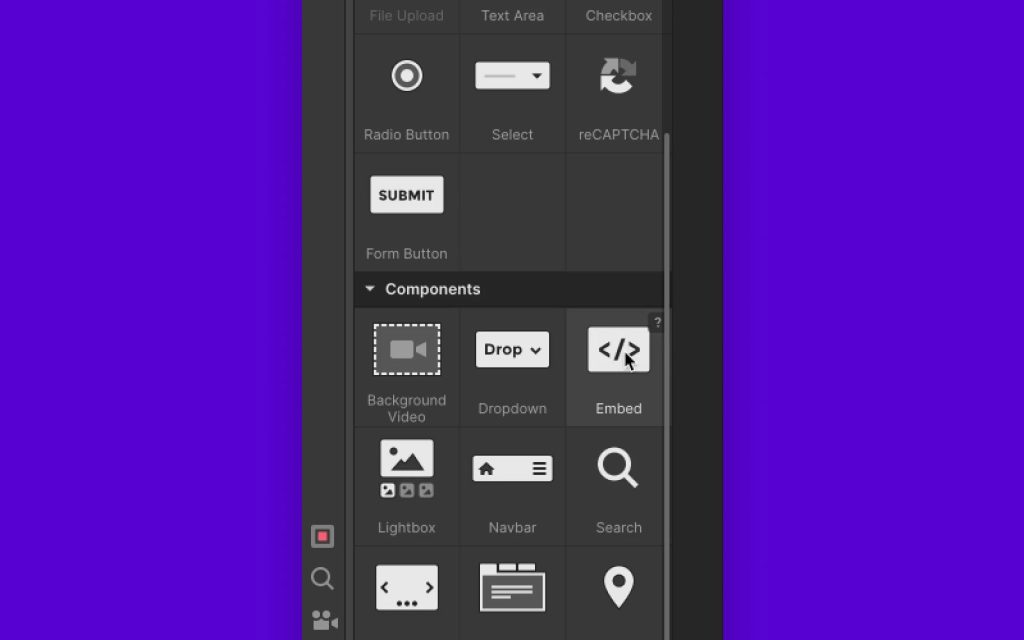
- В вашем проекте Webflow перейдите на панель «Добавить».
- Нажмите «Встроить».

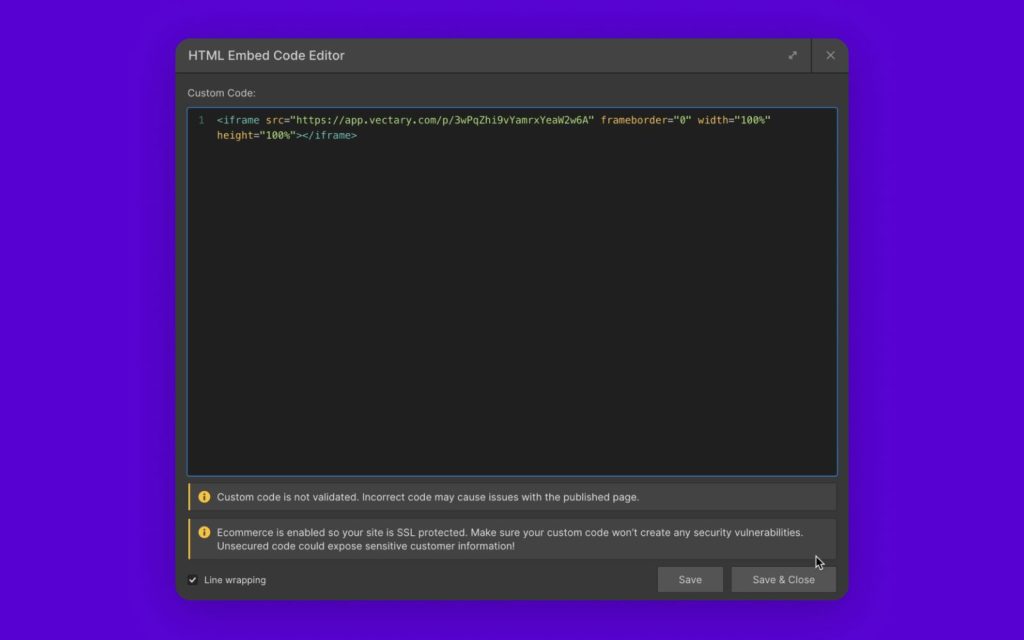
- Вставьте код для встраивания.
- Вместо высоты по умолчанию 480 мы будем использовать 100%.
- Нажмите «Сохранить и закрыть».

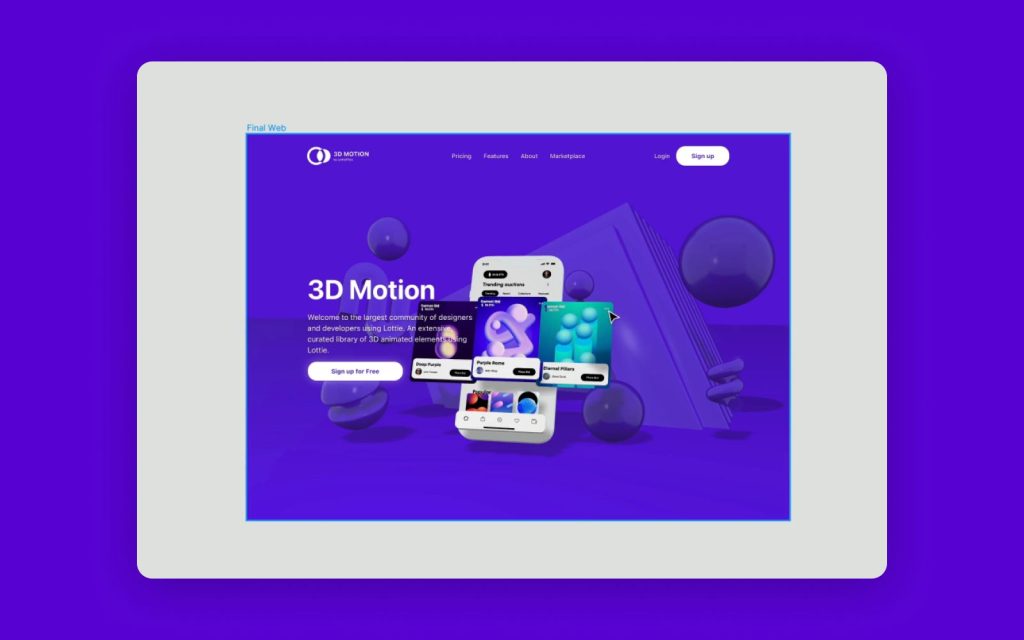
Ваша интерактивная 3D-сцена теперь находится в Webflow.
3D-графический дизайн еще никогда не был таким простым
С помощью Vectary вы можете создавать привлекательные интерактивные 3D-сцены, подобные этой, менее чем за час, а затем вставлять их на свои веб-сайты, не зная, как программировать. В прошлом создание и внедрение подобных 3D-проектов могло занимать гораздо больше времени и целой команды людей.


