Одна из вещей, которая делает анимации LottieFile потрясающими (а их много !), заключается в том, что они представляют собой форматы файлов на основе JSON. Это означает, что изменить некоторые функции, например цвет, так же просто, как и текст.
Но как именно это работает?
В этом руководстве мы покажем вам, как редактировать цвета анимации Lottie с помощью редактора LottieFile JSON или Visual Studio Code. Посмотрите урок ниже или прокрутите вниз, чтобы найти письменную версию.
Как работают цвета в файлах Lottie JSON?

Чтобы редактировать цвета в файлах Lottie JSON, вам сначала нужно понять, как они работают. Файл JSON — это файл, в котором хранится информация в формате, основанном на синтаксисе JavaScript (языка программирования).
Если вы откроете файл Lottie JSON, вы увидите кучу кода. Но в этом коде вы найдёте информацию об анимации Lottie, включая её цветовые данные.
В файле Lottie JSON цвета задаются числами. Он использует формат, аналогичный цветовой модели RGBA. Вот как работает RGBA:
- Цвета задаются с помощью RGBA (красный, зеленый, синий, альфа).
- Красный, зеленый и синий параметры представлены числами от 0 до 255, например: RGBA(2, 255, 193, 1).
- Чем выше каждое число, тем больше красного, зеленого или синего в цвете.
- Альфа, которая идет от 0 до 1, представляет прозрачность цвета. Альфа 0 означает, что он полностью прозрачен, а альфа 1 означает, что он полностью непрозрачен.
- Вы также можете увидеть, что используется RGB — это тот же цвет, но без указания альфы.
Напротив, вот как работают цвета в файлах Lottie JSON:
- Цвета также задаются с помощью [красный, зеленый, синий, альфа].
- Числа, представляющие красный, зеленый и синий цвета, идут только от 0 до 1, например: [0,01, 1, 0,76, 1].
- Перейти от значений RGB или RGBA к значениям JSON очень просто — просто разделите параметры красного, зеленого и синего на 255.
Как редактировать цвета анимации Lottie с помощью редактора Lottie JSON

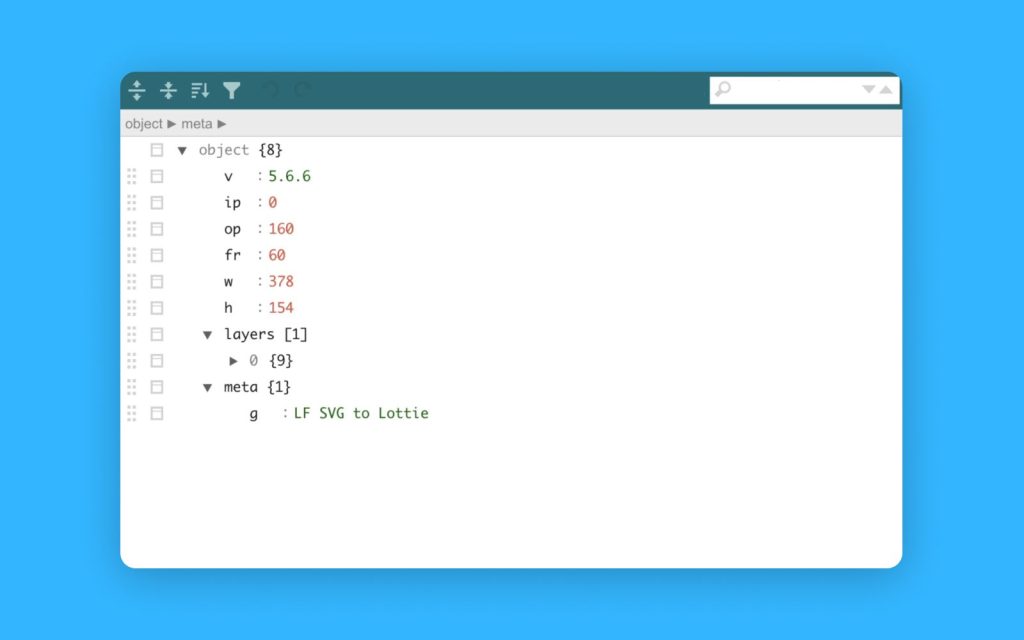
Перетащите файл JSON в редактор Lottie JSON . Код JSON будет автоматически отформатирован, что значительно облегчит его чтение.

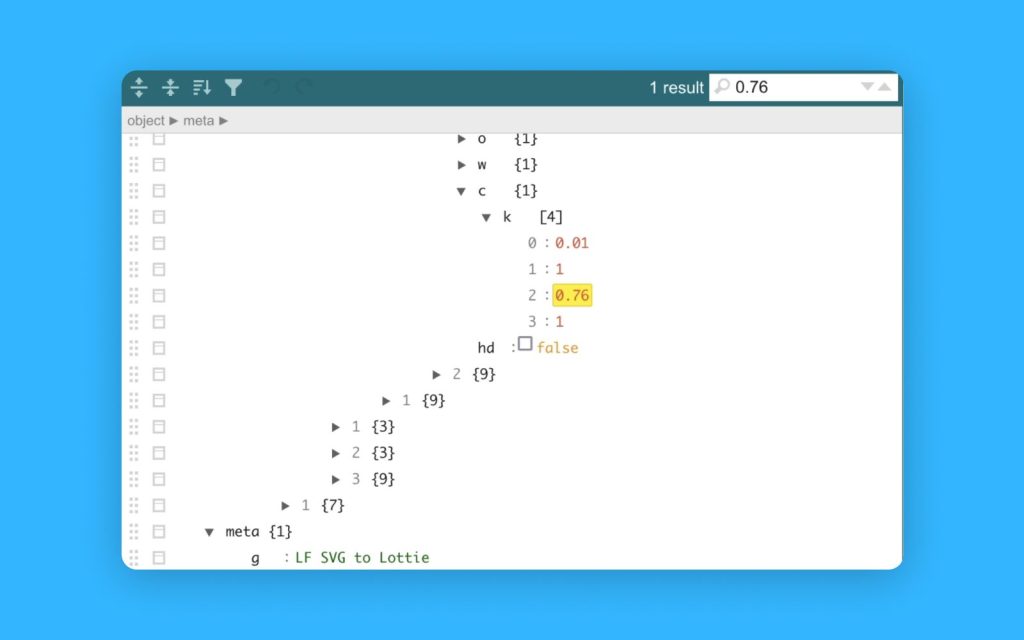
- Теперь вы можете выполнить поиск цветового кода Lottie JSON, который хотите изменить.
- Например, вы хотите изменить зеленый цвет логотипа, для которого значение RGB равно RGB(2, 255, 194).
- Разделите каждый параметр на 255, и вы получите цветовой код [0,01, 1, 0,76].
- Найдите «0,76» в редакторе Lottie JSON, чтобы найти код цвета. Как только вы нашли правильный цветовой код, измените его на любое другое значение от 0 до 1 и немедленно наблюдайте, как цвета обновляются!
Как редактировать цвета анимации Lottie с помощью Visual Studio Code
Предпочитаете использовать Visual Studio Code (или VS Code) для редактирования Lottie JSON? Это легко – вот как.
- Установите плагин LottieFiles для Visual Studio Code .
- Откройте файл JSON с помощью Visual Studio Code — перетащите файл или щёлкните правой кнопкой мыши и выберите параметр «Открыть с помощью» Visual Studio Code.

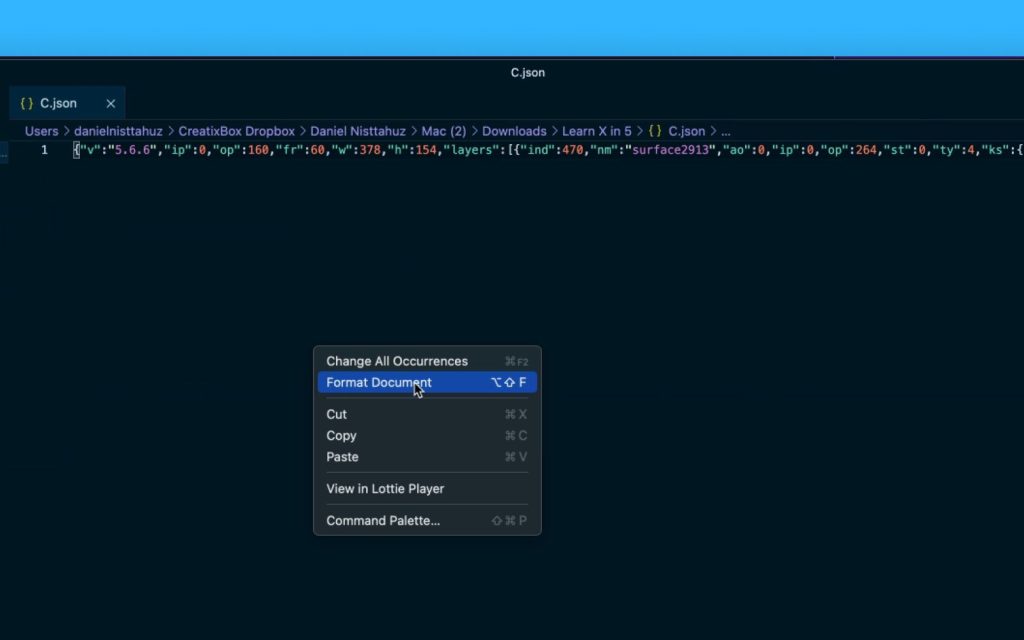
Если ваш код JSON не отформатирован, вы можете щёлкнуть правой кнопкой мыши код Visual Studio и выбрать «Форматировать документ».

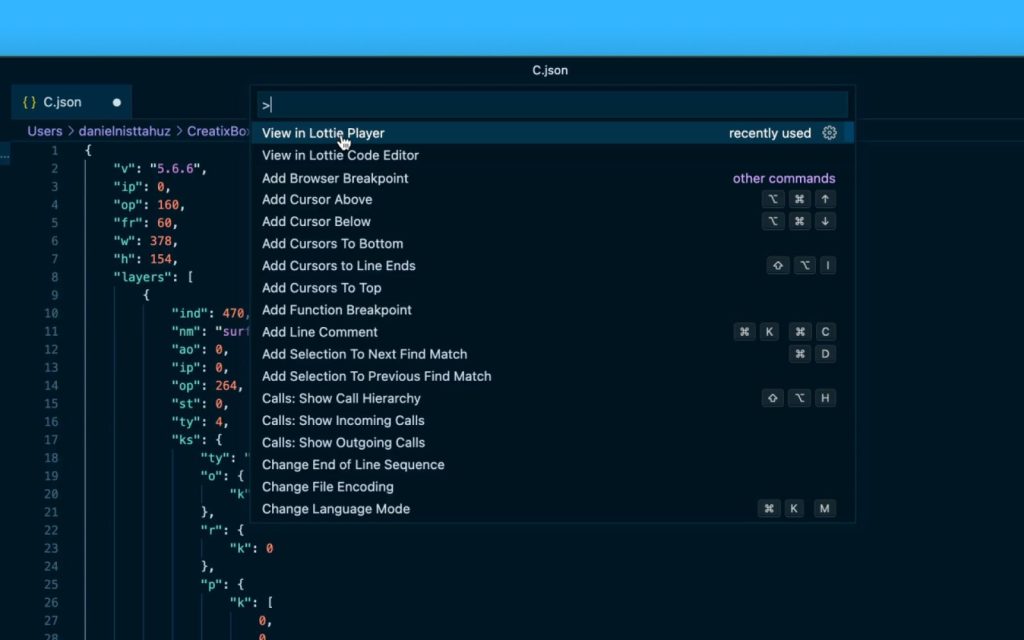
- Откройте палитру команд (Ctrl+Shift+P) и выберите «Просмотр в Lottie Player». Если вы не видите эту опцию, найдите ее, введя «Просмотр в Lottie Player» в поле ввода.
- Lottie Player позволяет предварительно просмотреть анимацию, быстро изменить цвет фона и загрузить анимацию в виде файла SVG или PNG.
- Найдите цветовой код Lottie JSON, который вы хотите изменить.
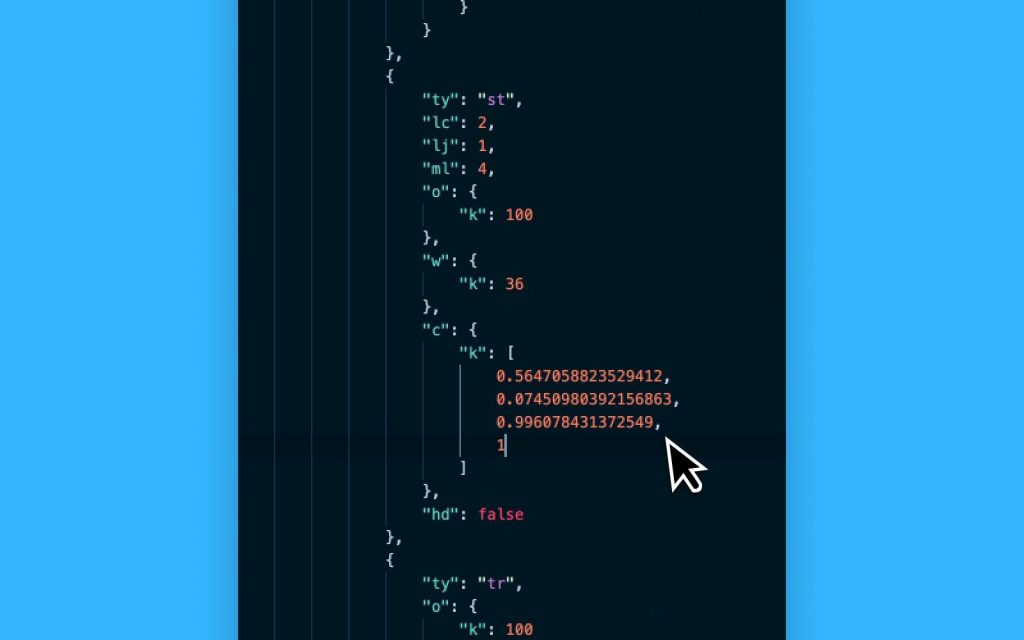
- Например, если вы хотите изменить цвет RGB (144, 19, 254), разделите каждый параметр на 255, чтобы получить цветовой код Lottie JSON [0,564, 0,0074, 0,99].

- Найдите код цвета в Visual Studio Code, выполнив поиск, например, «0,99». Как только вы нашли код цвета, вы можете его отредактировать.
- Чтобы увидеть обновлённый предварительный просмотр, обновите Lottie Player, снова открыв его из палитры команд (Ctrl+Shift+P).
Не можете найти код цвета?
Если вы не можете найти код цвета в файле Lottie JSON, проверьте, не округлены ли они до разных знаков после запятой. Например, если вы искали RGB(2, 255, 193), файл Lottie JSON может хранить данные цвета как [0,01, 1, 0,76] или [0,0078, 1, 0,7568].


