Вы когда-нибудь задумывались, как стримеры Twitch или ваш технически подкованный коллега в Google Meet добавляют анимацию в свои видеотрансляции? Анимированные наложения легко создавать, особенно если вы работаете с Lotties . Сегодня мы собираемся показать вам, как импортировать анимацию Lottie в OBS, чтобы вы могли создавать свои собственные анимированные наложения.
Итак, вы готовы? Поехали!
Посмотрите видео: Добавление анимации Лотти в OBS
1. Загрузить OBS Studio
OBS Studio (ранее Open Broadcaster Software) — или более известная как OBS — это бесплатное программное обеспечение с открытым исходным кодом для записи видео и прямых трансляций. Он работает с Windows, Mac OS и Linux. Отличительной чертой OBS является то, что вы можете добавлять в свою видеотрансляцию множество звуковых и графических элементов.
Если у вас еще не установлен OBS, перейдите на домашнюю страницу OBS , загрузите подходящую версию для своего компьютера, а затем установите программу.
2. Добавьте источник видео

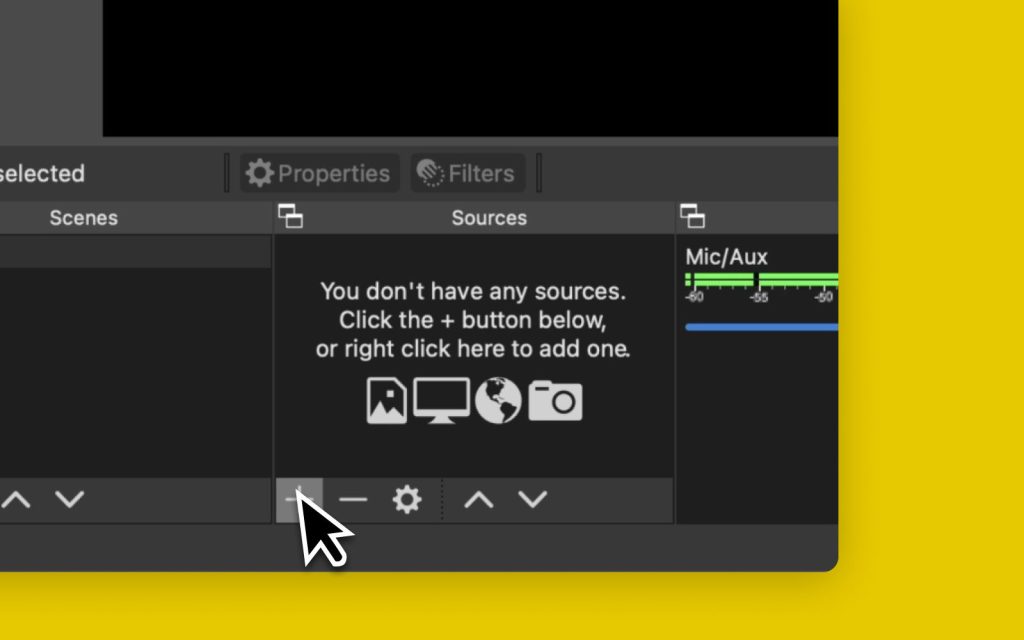
Первое, что нам нужно сделать, это добавить источник видео. В OBS вы можете добавить источник, кликнув значок +.

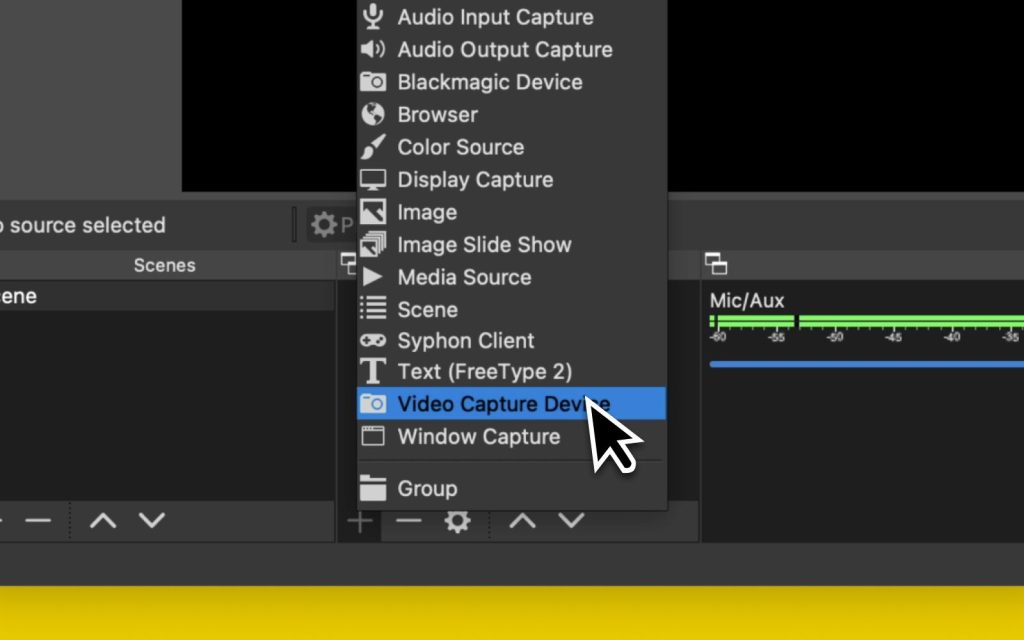
Затем нажмите «Устройство видеозахвата». OBS предложит вам назвать источник. Вы можете дать ему любое имя, которое хотите. Например, в нашем случае мы используем устройство Blackmagic, поэтому назовём его Blackmagic.

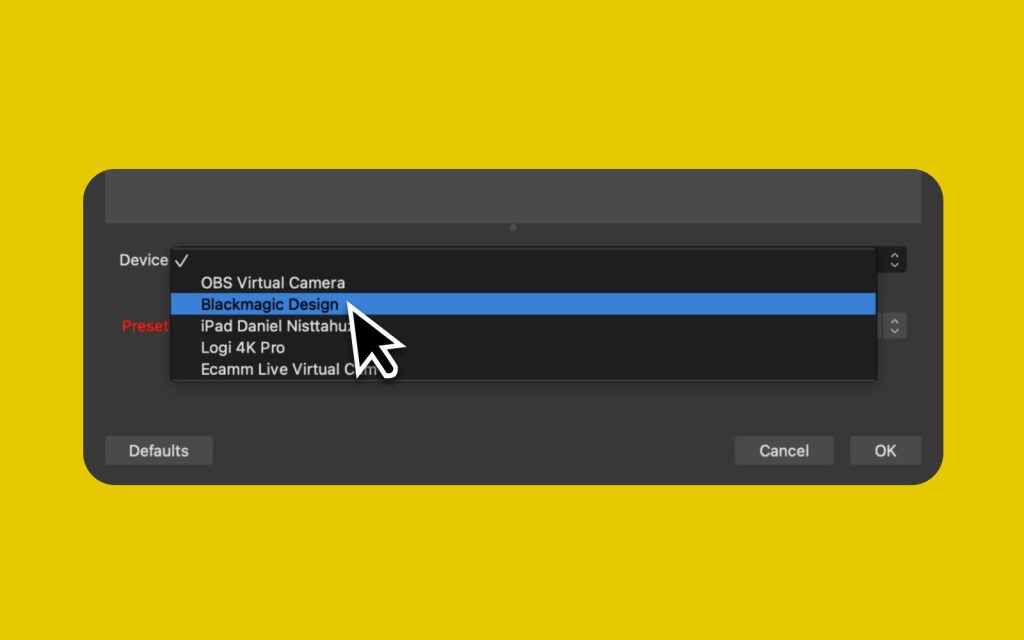
OBS предложит вам выбрать устройство. Здесь вы можете выбрать видеоустройство, которое будете использовать (например, веб-камеру).

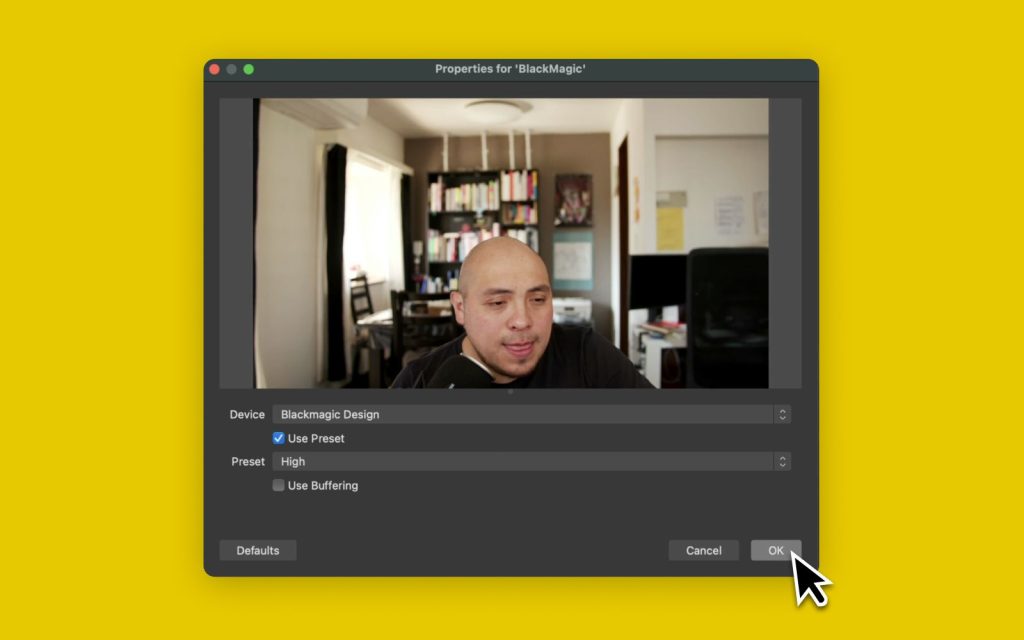
Вы должны увидеть превью видео. Если вы довольны предустановками качества, вы можете нажать «ОК» для подтверждения.
3. Найдите анимацию Лотти
Затем найдите в библиотеке LottieFiles анимацию, которую хотите импортировать в OBS.

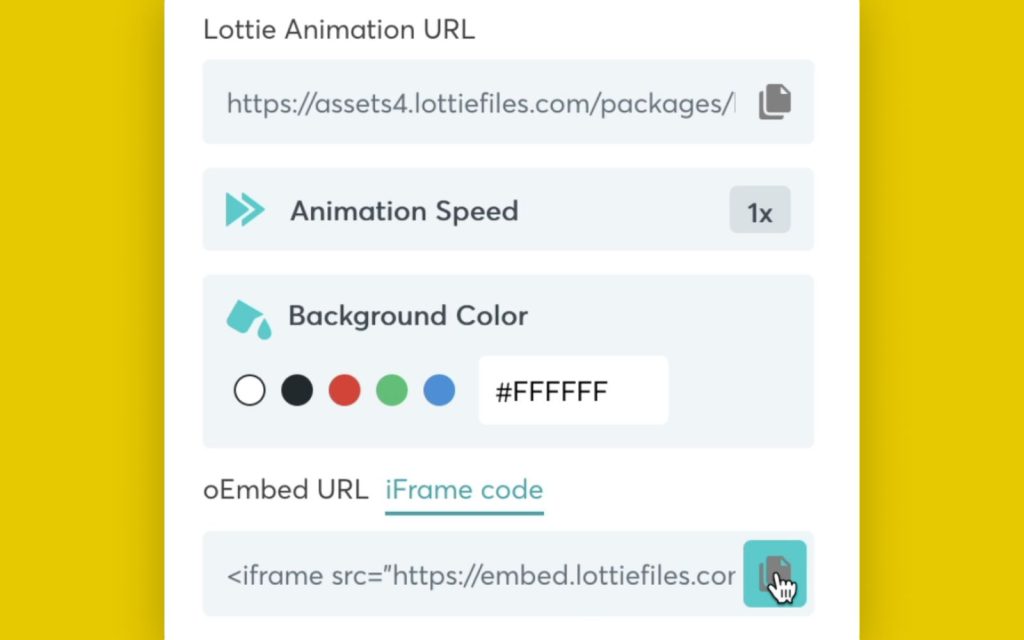
В этом примере мы собираемся вставить анимированный логотип LottieFiles , но вы можете выбрать все, что захотите. Как только вы нашли нужную анимацию, нажмите на вкладку «Код iFrame» и скопируйте код.
4. Добавьте источник браузера в OBS

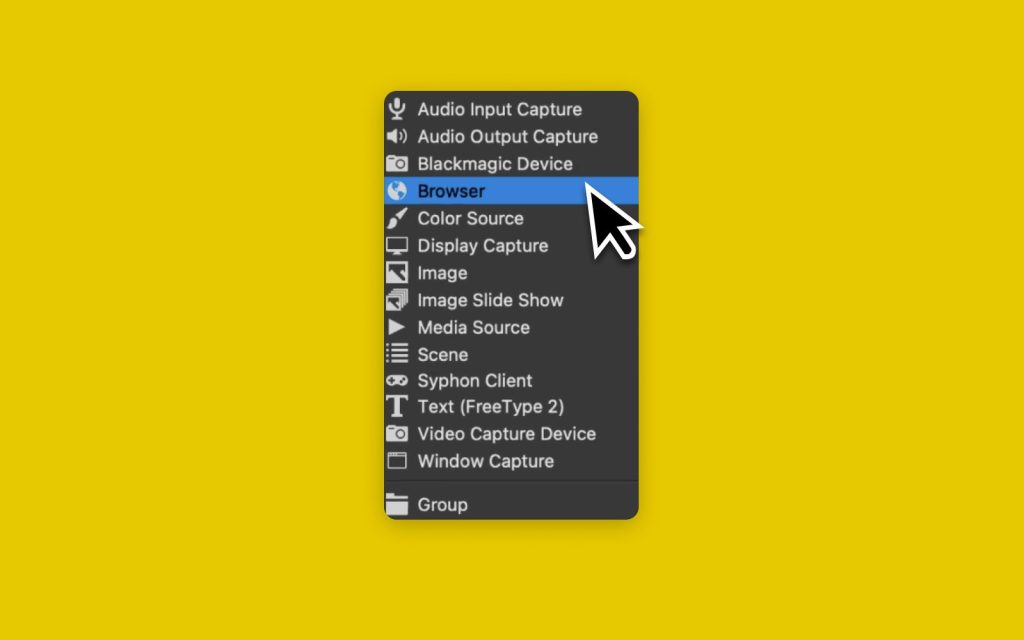
Вернитесь в OBS и добавьте другой источник, щелкнув значок +. На этот раз выберите «Браузер» в качестве источника.
Опять же, вы можете назвать источник как угодно. В нашем примере мы назовем его «логотип LottieFiles».
5. Вставьте URL-адрес для встраивания Lottie

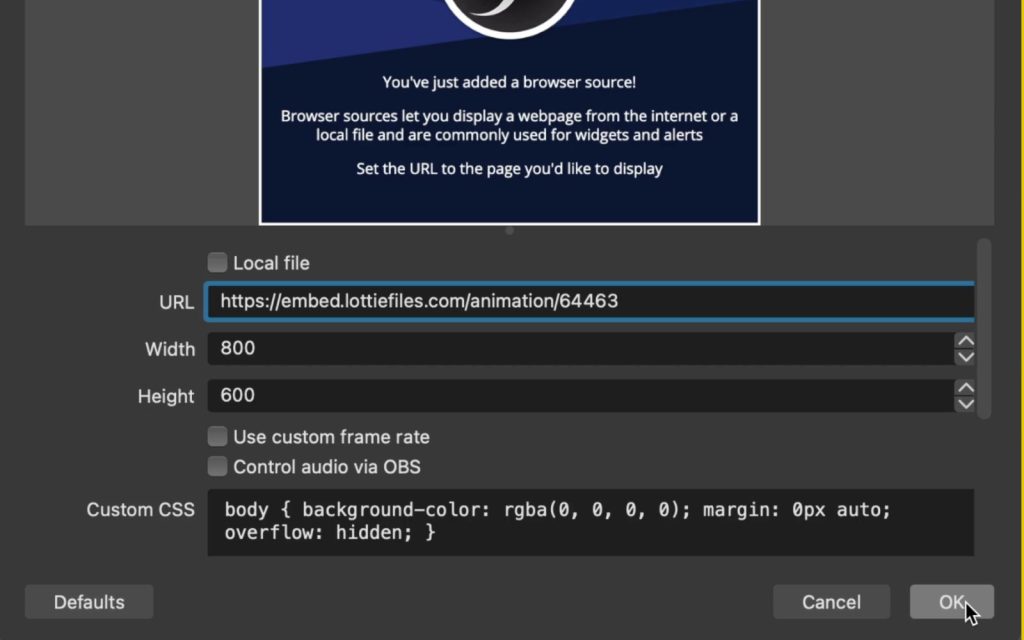
Вставьте скопированный код iFrame в поле URL. Но вот ключевая часть — вместо того, чтобы вставлять весь код следующим образом:
<iframe src="https://embed.lottiefiles.com/animation/64463"></iframe>
Просто вставьте URL-адрес для вставки следующим образом:
https://embed.lottiefiles.com/animation/64463
Нажмите «ОК» для подтверждения.

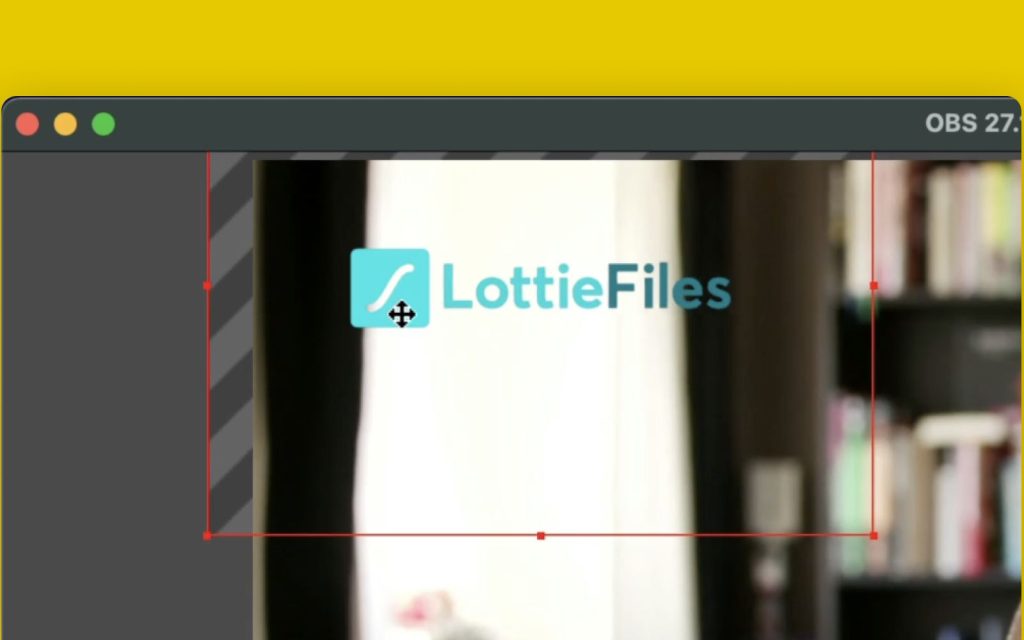
И вот оно! Ваша анимация Лотти должна появиться. Переместите его, перетаскивая, или измените его размер, щелкнув и перетащив его углы.
6. Поэкспериментируйте с несколькими анимациями Lottie
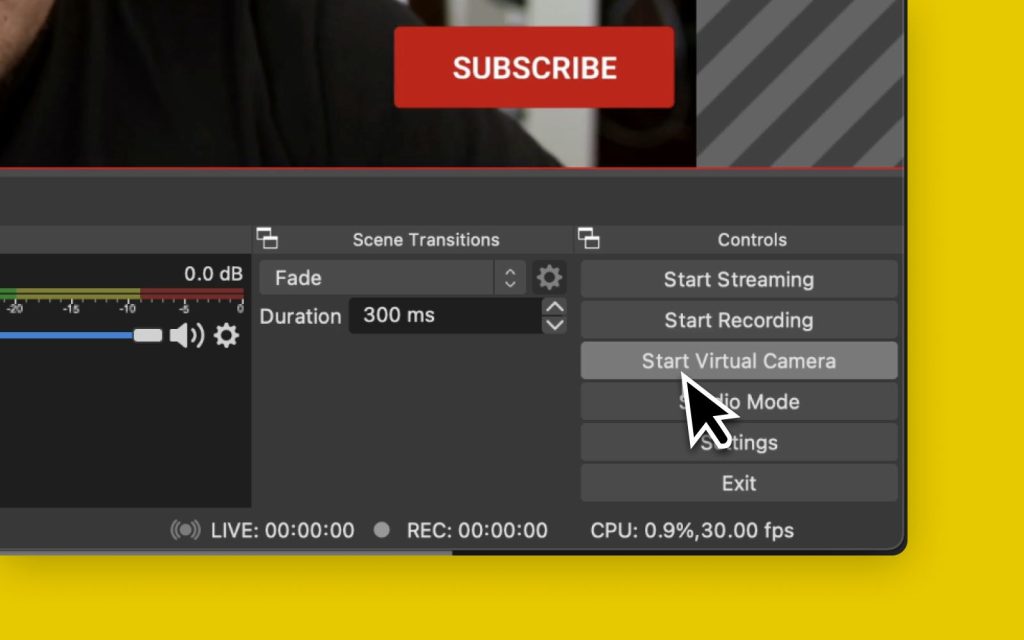
Вам не нужно ограничиваться одной анимацией — добавьте столько, сколько хотите, повторив шаги с 3 по 5. Например, если вы транслируете прямую трансляцию на YouTube, вы также можете добавить анимацию «живой записи». или анимированная кнопка подписки.
7. Покажите свою анимацию Лотти

Когда вы будете готовы транслировать на весь мир, нажмите «Запустить виртуальную камеру» в правом нижнем углу экрана OBS.
Теперь у вас должна быть возможность транслировать на любой потоковой платформе, такой как Zoom или Google Meet. Совет для профессионалов: не волнуйтесь, если ваше видео отображается перевернутым в Google Meet! Ваши зрители смогут увидеть незеркальную версию вашего видео.
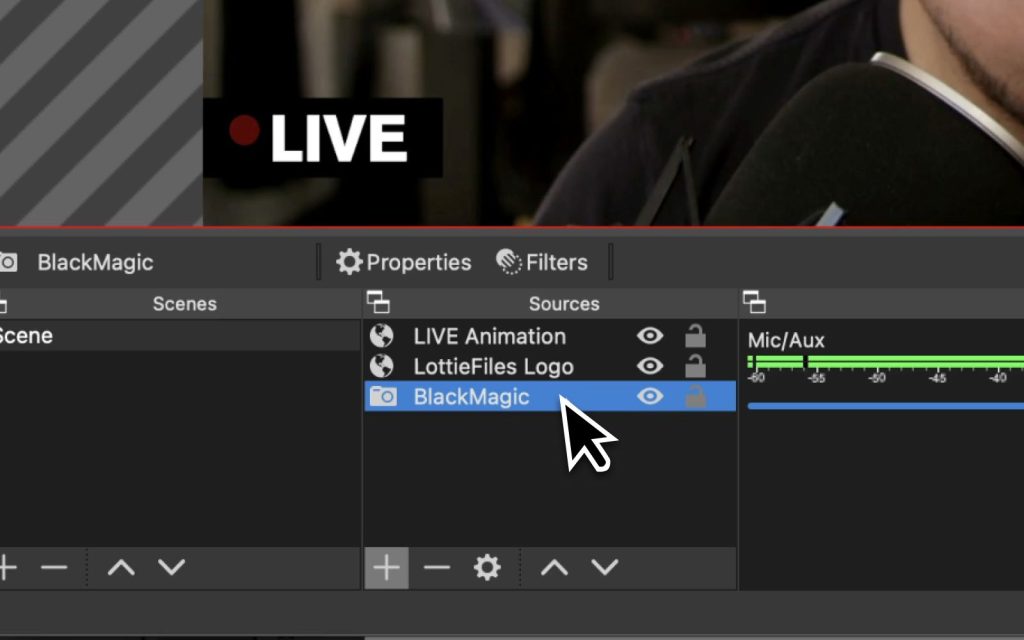
Помните: источники OBS работают как слои

Как и в Adobe Photoshop или Figma, исходники в OBS работают как слои. Это означает, что если вы поместите источник видео поверх анимации, ваши анимации будут скрыты.
Поэтому, если вы только что импортировали анимацию Lottie в OBS, но не можете понять, почему она не появляется, попробуйте перетащить слой источника видео вниз.
Вот и все, что вам нужно знать, чтобы добавить анимацию Лотти в OBS! Хотите узнать больше? Повысьте свои навыки движения и дизайна, просматривая наш блог для получения дополнительных руководств!


