Что, если бы у вас была возможность оживить любой логотип? Представьте себе, что вы можете анимировать логотип вашей компании — без моушн-дизайнера, без сложного программного обеспечения и в течение перерыва на кофе. Ну, вы можете это сделать с LottieFiles. Вот как можно анимировать любой логотип без Adobe After Effects , просто используя инструмент SVG to Lottie.
Посмотрите видео: Анимируйте любой логотип без Adobe After Effects
Посмотрите видеоруководство ниже или прокрутите вниз, чтобы найти письменную версию. Чтобы продолжить, вы можете скачать файлы с упражнениями здесь.
Опционально: создание логотипа с нуля в Figma

Если у вас еще нет логотипа, вы можете создать его для экспериментов в Figma. Вот как создать быстрый с нуля в Figma:
- Нажмите «P», чтобы переключиться на инструмент «Перо».
- Используйте инструмент «Перо», чтобы нарисовать волнистую линию (как вы увидите позже, анимация будет следовать траектории штриха этой линии).
- Измените толщину обводки с 1 до 36.
- Измените цвет обводки на #3C48F6.
- Добавьте название компании рядом с ним.
- Выберите слои логотипа и сгруппируйте их.
- Экспортируйте его как файл SVG и сохраните.
Перетащите SVG LottieFiles в Lottie Tool
Перейдите к инструменту LottieFiles SVG to Lottie . Перетащите файл SVG в инструмент.

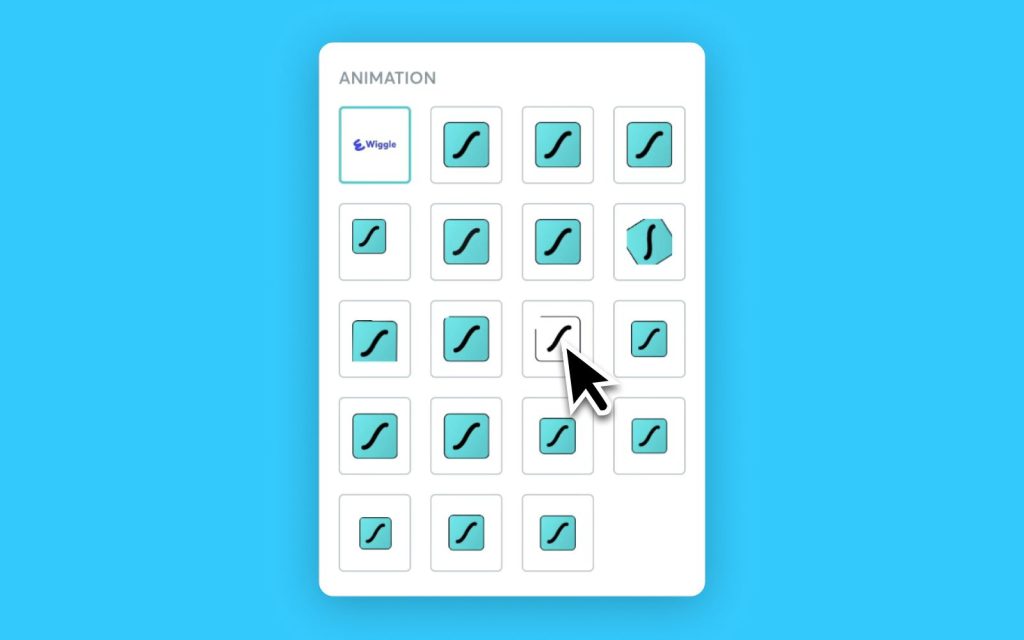
Далее вы увидите множество вариантов анимации. В этом примере мы выберем этот вариант, но вы можете поэкспериментировать, чтобы увидеть, какой из них лучше всего подходит для вашего логотипа.
И вот оно! Ваш собственный анимированный логотип, без Adobe After Effects, за минуту работы.
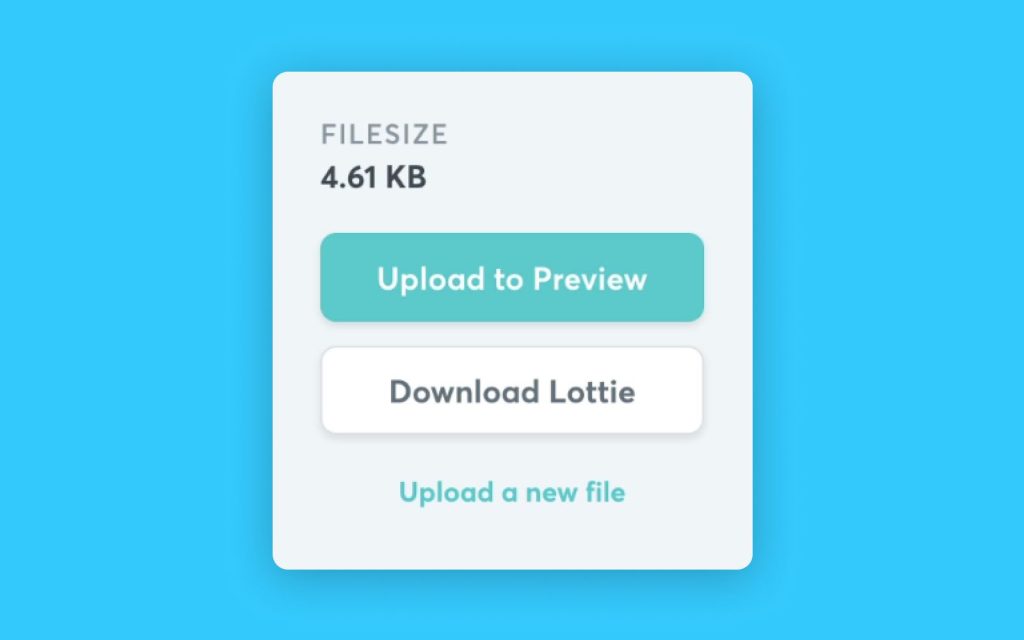
Сохраните анимацию Lottie

Чтобы сохранить анимацию, нажмите «Загрузить Lottie» или нажмите «Загрузить для предварительного просмотра», чтобы сохранить её в личной панели управления анимацией .
Что делать, если у вас уже есть логотип?
У вас есть существующий логотип SVG, который вы хотели бы анимировать? Перетащите его прямо в инструмент SVG to Lottie и попробуйте разные анимации.

Чтобы иметь больше контроля над анимацией, вы также можете редактировать в Figma. Например, давайте возьмём логотип LottieFiles и поместим его в Figma.

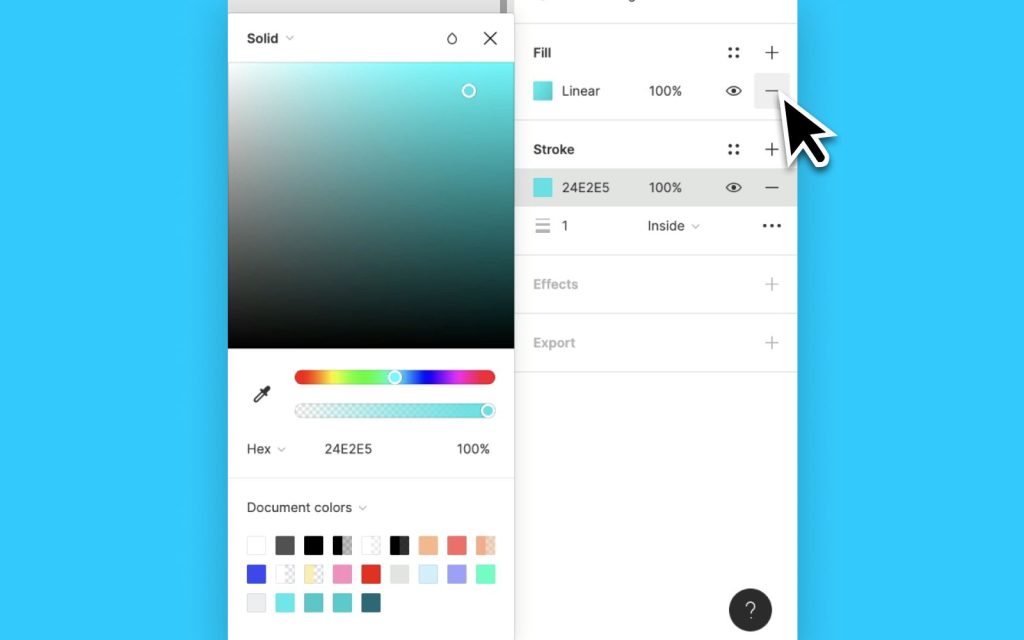
Мы внесем следующие правки:
- Выберите значок LottieFiles и добавьте обводку цветом #24E2E5.
- Удалите заливку цветом.
- Экспортируйте логотип в формате SVG.
Перетащите его в инструмент SVG to Lottie, и бум — вот и наш анимированный логотип.

Вы можете увидеть некоторые мелкие детали, которые не анимируются должным образом. В этом примере буква «е» заполнена. Чтобы исправить эти мелкие детали, вы можете отредактировать файл SVG в Figma и использовать логические операции для удаления областей, которые вам не нужны в вашем логотипе.
Для сложных и настраиваемых анимаций вам может потребоваться запустить программное обеспечение, такое как Adobe After Effects. Но если вы не моушн-дизайнер — или у вас просто есть свободная минутка — то использование инструмента SVG to Lottie — отличный способ оживить ваш логотип.


