Те из нас, кто работает с Figma, знают, что она гордится тем, что объединяет мощные функции дизайна и более эффективный рабочий процесс.
В LottieFiles, мы разделяем те же чувства, и именно поэтому мы хотели создать плагин, который будет делать именно это для пользователей Figma.
Когда дело доходит до дизайна, Figma — один из наших лучших вариантов, и мы используем его практически каждый день. Увидев пару твитов от некоторых наших подписчиков, стало ясно, что интеграция между Figma и LottieFiles действительно может помочь пользователям. Итак, мы побежали к чертёжной доске, и после пары поздних ночей и множества чашек кофе LottieFiles для Figma был разработан.
Вот что вы можете с этим сделать.
Получите доступ к анимации Lottie
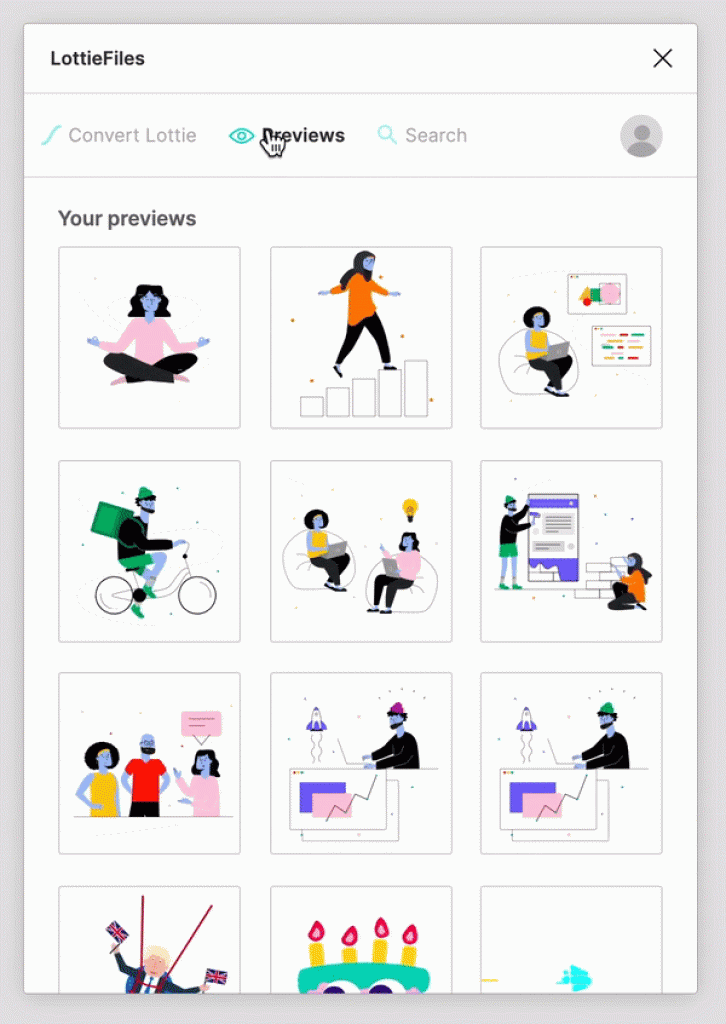
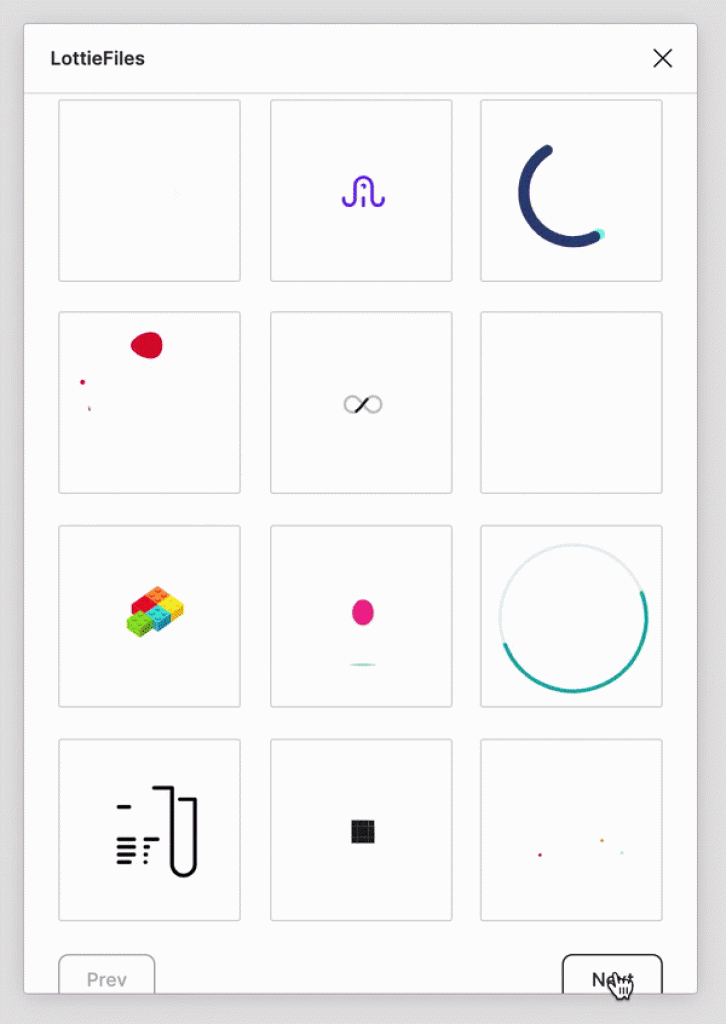
Работа над оптимизацией рабочего процесса пользователя является основным направлением в LottieFiles, поэтому, поскольку мы рассмотрели процесс анимации Lottie и то, где он находится в Figma, имело большой смысл обеспечить, чтобы вы могли получить доступ ко всем вашим предварительно просмотренным анимациям Lottie прямо изнутри.

Доступ к библиотеке анимаций Lottie
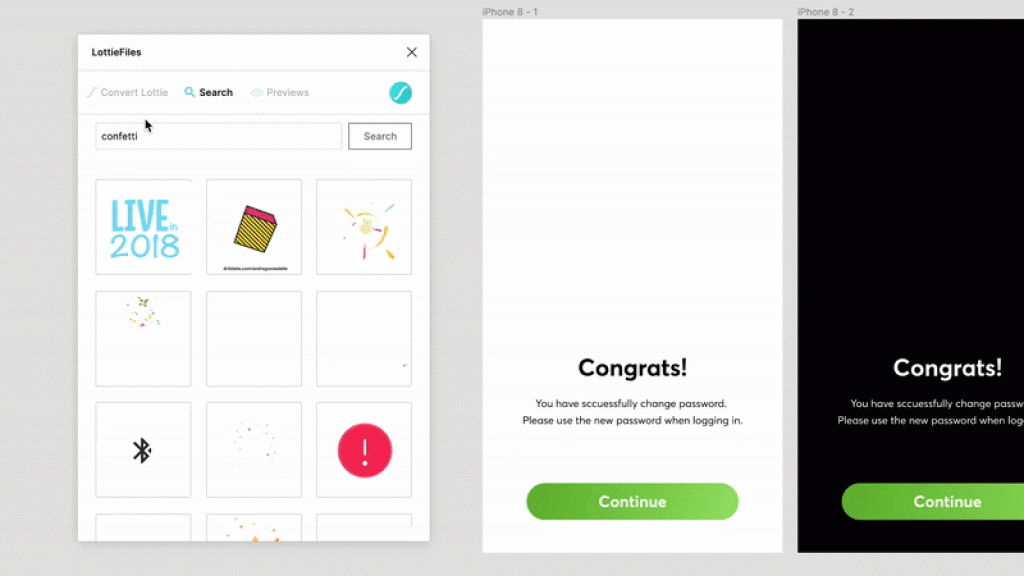
LottieFiles содержит тысячи высококачественных анимаций Lottie, каждую из которых можно увеличивать или уменьшать без пикселизации. В плагине просто найдите анимацию, которую вы ищете, чтобы включить ее в свой дизайн.

Добавьте кадры анимации Lottie в виде SVG.
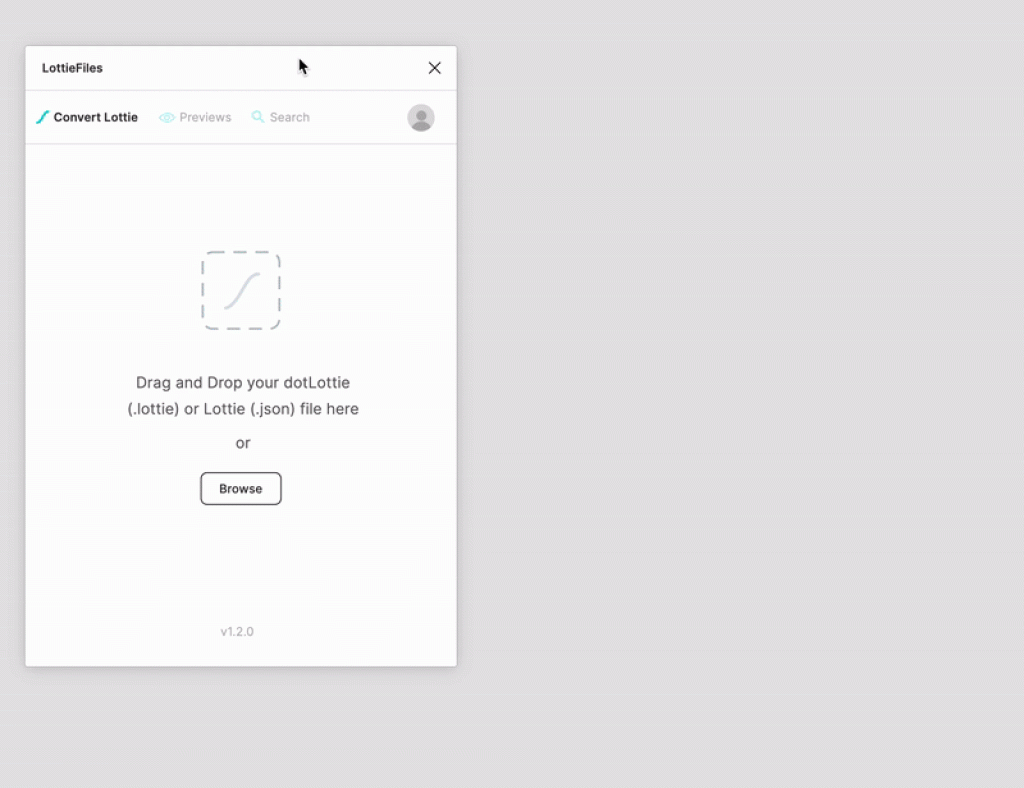
Независимо от того, ищете ли вы готовые рисунки SVG для использования в Figma или хотите создавать продукты с анимацией Lottie, эта функция делает и то, и другое очень простым для вас. Если вы не выбираете Лотти из публичной библиотеки LottieFiles, вы также можете сделать это с Лотти из своих личных файлов на LottieFiles.

Как добавить слой анимации SVG:
- Перетащите свой Lottie или выберите бесплатный из библиотеки LottieFiles.
- Используя панель проигрывателя, выберите кадр анимации, который вы хотите вставить.
- Нажмите «Вставить как SVG».
Прототипирование дополнено анимацией в формате GIF
С помощью плагина вы можете преобразовать выбранный вами Lottie в GIF. Это очень полезно, когда вы используете функцию прототипирования Figma, чтобы помочь вам получить представление о том, как все будет происходить… в буквальном смысле. Заинтересованные стороны также могут получить лучшую демонстрацию продукта в действии, и если им не нравится анимация, которую они видят, плагин гарантирует, что выбранная библиотека будет всего в нескольких щелчках мыши.

Чтобы добавить анимацию Лотти в формате GIF:
- Перетащите Lottie или выберите бесплатный из библиотеки LottieFiles.
- Выберите цвет фона, который вы хотите для вашего GIF
- Нажмите «Преобразовать в GIF».
- После преобразования Lottie нажмите «Добавить в Figma».
- Используйте «Прототип», чтобы увидеть свои проекты в действии.