Анимация MOON Алекса Спенсера
Эта причудливая анимация Алекса Спенсера — отличный пример того, как анимация может улучшить ваш брендинг и рассказать историю. Этот динамичный логотип представляет собой два круга разного размера, которые соединяются вместе, имитируя движение настоящей луны, когда она восходит и заходит ночью. Пастельные тона и эффект зернистости также задают тон бренда; сочетая простоту и изысканность с игривостью геометрических форм.
3D анимация от Тараса Могилко
Эти очаровательные 3D-зефирные персонажи — идеальная демонстрация антропоморфной анимации — одной из новых горячих тенденций дизайна 2022 года. Людей естественным образом привлекают дизайны, демонстрирующие человеческие черты, и эти милые зефирки делают именно это. Даже незначительные движения, такие как закрытие глаз или раскачивание рук при движении, творят чудеса с интерактивностью страницы. Зефир, заглядывающий в рамку на переднем плане, также добавляет 3D-эффект, придавая странице большую глубину. Короче говоря, это заставляет пользователя хотеть шагнуть в этот мир.
Обработка анимации Олегом Фроловым

Ожидание загрузки страниц или обработки форм — одна из самых больших проблем в удерживании внимания пользователя. Наличие визуального представления прогресса или времени загрузки является жизненно важным способом устранить некоторые из этих разочарований, держать пользователей в курсе и укреплять ощущение того, что процесс не завис.
Эта анимация, похожая на часы, достигает всего вышеперечисленного за счёт умного поворота классического индикатора процесса выполнения..
Движение кинетической типографики от Atanas Giew

Кинетическая типографика сейчас практически везде. Это не только оживляет слова, но и является очень мощной техникой брендинга. В этой анимации слова «CURL» задействовано несколько вещей. Во-первых, Атанас ловко закручивает слова по спирали, добавляя слову двойной смысл. Добавление второго цвета «внутри» слова также делает его более трёхмерным, как будто оно вращается на невидимом шесте. Искажение фона — ещё одно простое решение, которое объединяет все это.
Анимация добавления в корзину от Аарона Икера
Хороший пользовательский опыт заключается в том, чтобы держать пользователя в курсе, как и это микровзаимодействие Аарона Икера. Когда пользователи нажимают кнопку «Добавить в корзину», анимация заполнения и выгрузки тележки демонстрирует действие в режиме реального времени. Несмотря на то, что переход к «добавлено» незаметен, он также позволяет пользователю узнать, когда действие завершено, не оставляя места для путаницы или интерпретации.
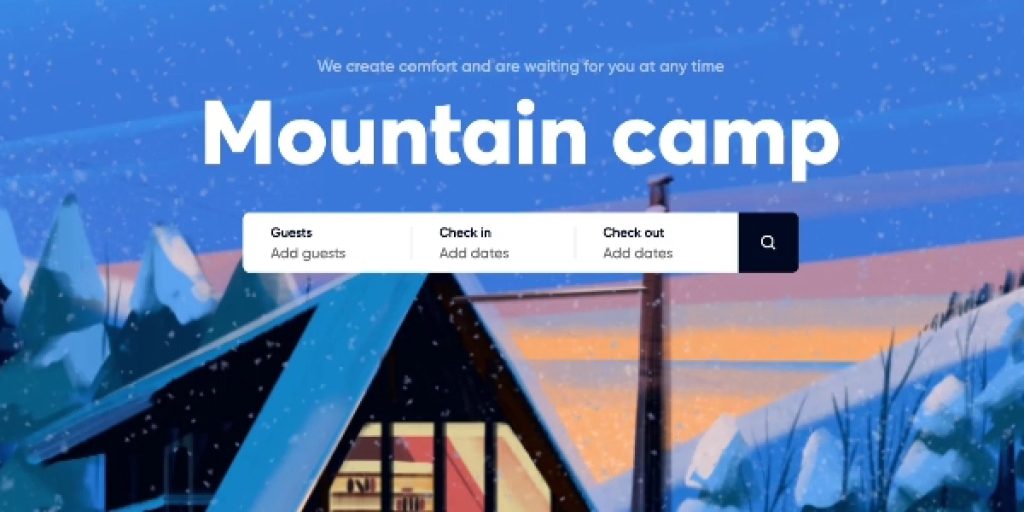
Анимация снежного фона от Outcrowd
Хороший дизайн пользовательского интерфейса — это заманивание пользователей и создание благоприятной среды, которая побуждает их исследовать пространство. Что может быть более гостеприимным, чем уютная снежная сцена? На этой домашней странице единственным анимированным элементом является снег — остальная часть иллюстрации статична. Несмотря на это, простое добавление падающих снежинок буквально оживляет сцену, как будто вы попали в швейцарскую хижину, а не на домашнюю страницу веб-сайта. Это не настолько отвлекает, чтобы затруднить функциональность страницы, но все же добавляет убедительный живой элемент в пользовательский интерфейс.
Эффект курсора Себастьяна Юнгблюта

Этот классный эффект наведения от Себастьяна Юнгблута представляет собой иллюстрацию моря, которое искажается при контакте с курсором. Несмотря на простоту, эффекты наведения творят чудеса с интерактивностью. Пользователи не могут не заинтересоваться тем что искажает другие элементы, когда они наводят на них курсор, и это может даже превратиться в забавную интерактивную игру. Этот вариант управления элементами веб-сайта даёт пользователю ощущение контроля и увеличивает время сеанса, удерживая их на странице дольше.
404 анимации от Mochiburen
Нет ничего хуже, чем чувствовать себя потерянным на веб-сайте, и иногда контент на странице 404 может улучшить или испортить пользовательский опыт. Эта анимация от Mochiburon — фантастический пример того, как страницу с ошибкой 404 можно превратить во что-то позитивное. Образ женщины, посматривающей на часы и оглядывающейся вокруг, как будто она так же сбита с толку, как и вы, показывает пользователю, что компания солидарна с вами по проблеме. Мягкое покачивание листьев также вызывает чувство спокойствия, чего нельзя ожидать от страницы с ошибкой. Как вишенка на торте, страница остаётся фирменной, предполагая, что даже если вы потерялись, вы все ещё находитесь на том же веб-сайте.
Переход на страницу найма, автор Aryo Pamungas
Посмотрите, как каждый элемент входит в кадр в этой анимации. Можете ли вы угадать, какие принципы анимации здесь задействованы? Да — последовательное и перекрывающееся действие. На этой странице найма каждый элемент пользовательского интерфейса достигает своего конечного пункта назначения с разной скоростью — фоновая форма даже увеличивается, прежде чем перейти в исходное положение. Тонкая разница в скорости и движении каждого элемента делает страницу более естественной.
Итак, у нас есть девять замечательных примеров анимации пользовательского интерфейса со всего Интернета. От едва заметных движений до больших концепций — каждый анимированный элемент имеет огромное значение, когда речь идёт о пользовательском опыте. Не бойтесь экспериментировать, не забывая при этом о функциональности.